Certificates
This article is about the new JUNO learning management system (LMS). If you don’t see these features on your site, your platform still uses the legacy JUNO courses.
Who can create and edit certificates?
About certificates
A note for Site Admins: Full access to Das admin is coming soon! Check back later for updates.
A course certificate is a static image that acts like a digital piece of paper. When learners take and pass a course with a certificate attached, they earn and can download the certificate. If they fail, they do not see the certificate at all.
A certificate isn’t required in order for the platform to record that learners passed and earned course credit, but you can use it as additional proof if you would like.
Locating certificate pages
Das admin
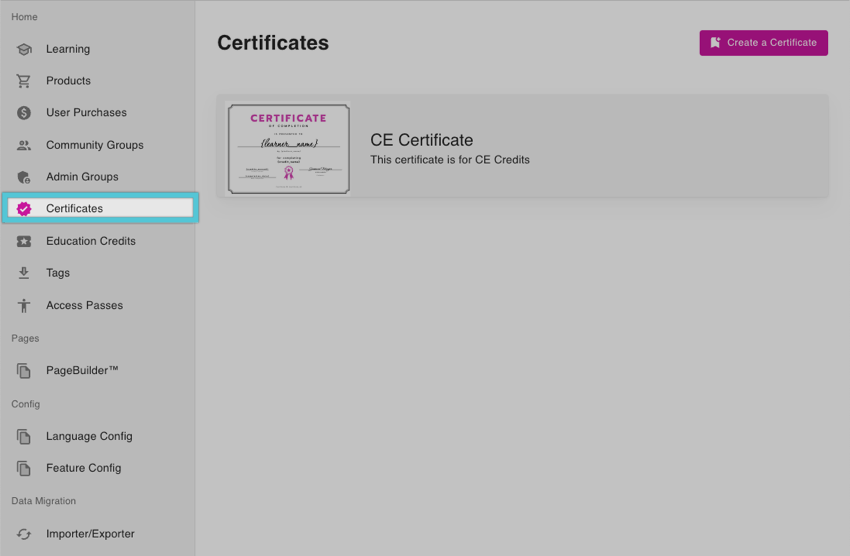
From Das admin, navigate to the Certificates tab using the left-side navigation menu.

Navigating to the certificates section in Das admin.
Site admin dashboard
Access the site admin dashboard section using the three-dot More menu from the home page of your JUNO site.
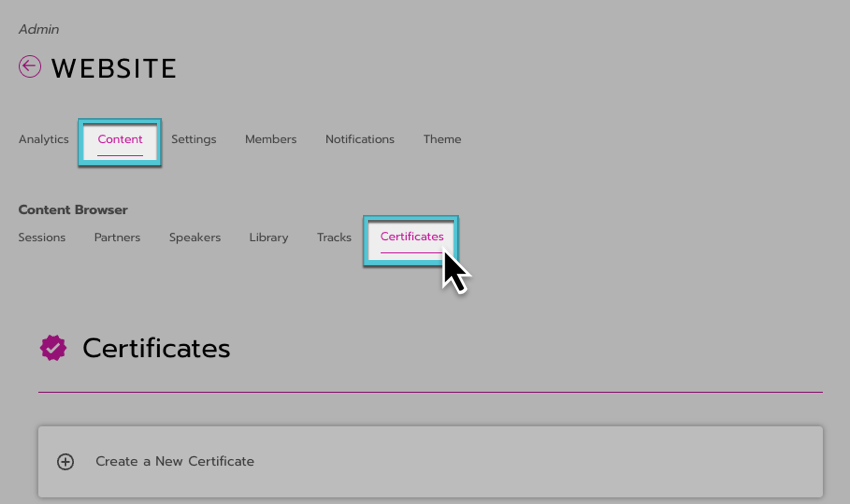
Navigate to the Content tab.
Select the Certificates tab to access the certificate builder.

Navigate to the Certificates tab from the site admin dashboard.
Creating a new certificate
Look for the Create a New Certificate button at the top of the certificates list from Das Admin's Certificate page or the site admin dashboard's Certificate section.
Once Selected, the New Certificate creation window opens, allowing you to give your certificate a Title and choose between the Default Certificate Template or creating a Custom HTML Certificate in the Certificate Type dropdown.
Each choice in this dropdown menu corresponds to a distinct template on the Certificate Information tab. Each template is designed to display particular fields and customized options based on the selected certificate template type. To see the two template options separately, please refer to each option below and its corresponding images.
For example, selecting the DEFAULT CERTIFICATE TEMPLATE option will allow you to customize a pre-set template with a default design layout. This choice will display a particular view on the Certificate Information tab, reflecting the selected template's configuration.
Select the Create Certificate button to finish the initial setup of your certificate.
Customizing a default certificate template
This option enables you to generate certificates using our default settings while still giving you the flexibility to control the visibility of elements like the background image and variables such as the user name or completion date.

Creating a Default Certificate Template.
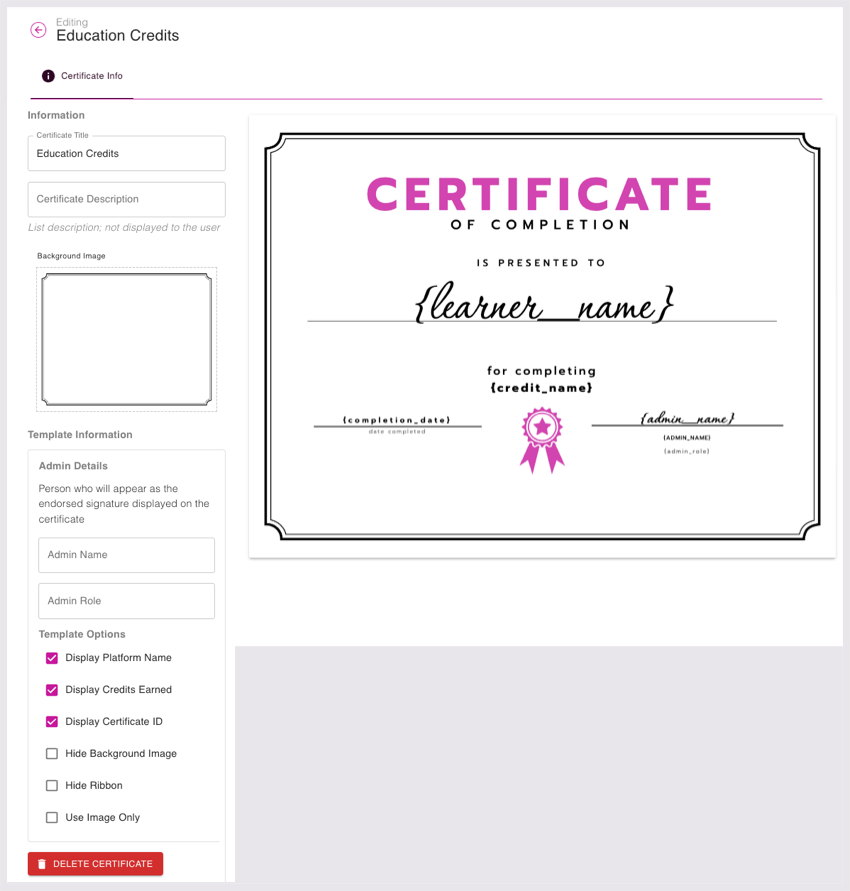
Certificate information tab
Certificate Title (Max character limit: 67).
Certificate Description (Max character limit: 78).
Background Image
To add a new background image, Drag and drop an image from your file locator or select the pre-set background border image under the Background Image section, and your file locator will open, allowing you to choose an image.
Images uploaded should have an aspect ratio of 8:10 (Width: Height) to ensure a proper fit.
The maximum allowed file size for the background image is 10 MB.
Supported Image File Types
The certificate system supports the following image file types to maintain consistency and compatibility:
PNG, JPG, JPEG, GIF, TIFF, TIF, WebP, BMP, SVG.
Replacing an existing image
Drag and drop a new image over the current image, or select the current image in the Background Image section to update an existing background image. This will replace the current image with the newly uploaded one.
Admin details section
Under the Admin Details section, provide the admin's name and role for the certificate signature.
Template options section
Use the Template Options section to select which dynamic variables should be displayed on the certificate. Check the corresponding radio buttons to show or hide variables such as Platform Name, Credits Earned, Certificate ID, Background Image, Ribbon, and Use Image Only (this selection hides all other options)
Ensure you select the Save button that will populate in the right-hand corner once any changes have been made to save them.

The save or discard buttons.
Customizing an HTML certificate template
This option lets you personalize an HTML certificate using a template already loaded. This means you can create your certificate by utilizing custom HTML and CSS. You can also incorporate merge variables to include dynamic content in your design.

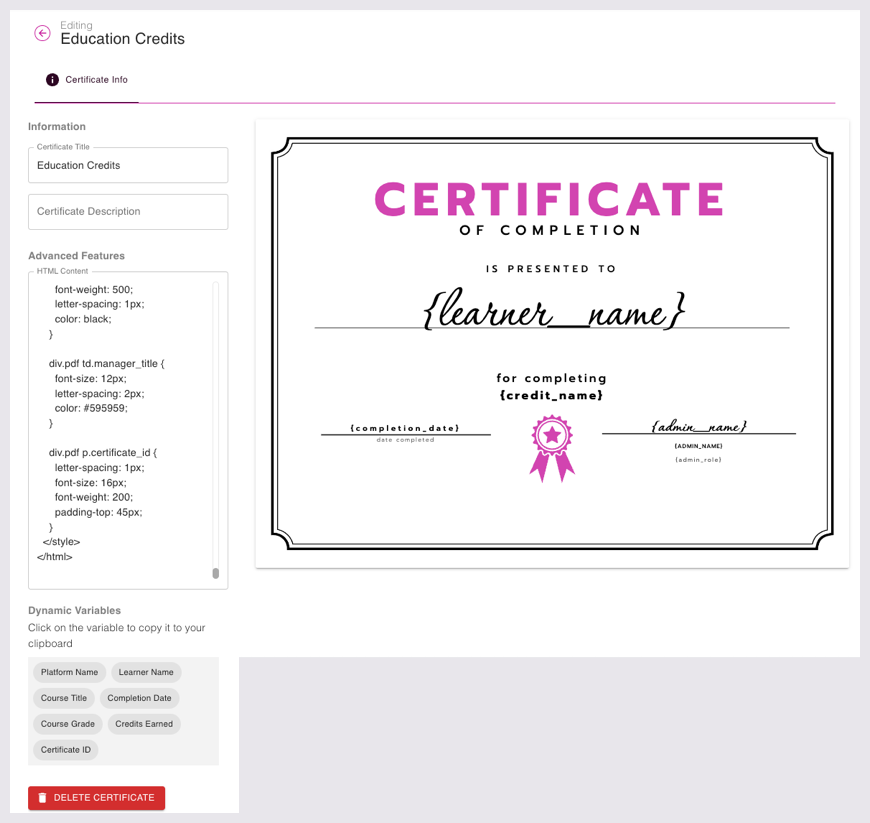
Creating a Custom HTML Certificate.
Customize the Certificate Information tab as described above, including Title and Description.
Utilize the HTML Content section to modify the preloaded default HTML.
To pull dynamic data into certificates, utilize the Dynamic Variables section and the predefined variables, such as Learner Name, Completion Date, and Credits Earned.
Deleting existing certificates
You will see a list of existing certificates from the Certificates’ home page in Das admin.
Select a certificate to access and manage its details.
Once on the education Certificate Info tab, you can delete the certificate by selecting the Red DELETE CERTIFICATE button on the bottom left side and confirming your choice through the subsequent popup.
Once a certificate is deleted, you are navigated back to the Certificates' home page, and the deleted certificate will no longer appear in the list.

The delete button on the Certificate info Page.
Related articles
- Edit course resources
- User types and permissions for learning management
- Edit course grading settings
- Education credits and course information pages
- Why does lesson editing lock?
- Creating or importing learning packaged courses
- Edit the course home page
- Attaching an access pass to an education credit
- Creating Education Credits (EC) in Das Admin
- Content Certificates
- Add instructors to a course
- Edit course lessons
- Attaching a certificate to an education credit
- Edit basic course information
- Edit course enrollment settings