Choose from prebuilt modules
This is a collection of modules that are common on JUNO sites. Use them as described, or treat them as starting point for more customization.
Contents
How to choose a module
Page headers
Featured content
General content
Exhibitors and sponsors
How to choose a module
Choose a module based on the needs of your content and your audience. You can see many of these in action on our template sites and demo site.
If you’re interested in customizing modules, note that:
You can edit the title that appears above every module.
The How it’s built section describes how the module is constructed. You can use this as a starting point to adjust the layout and how content is pulled and sorted.
If you don’t see what you’re looking for here, check out our Build your own moduleguide or talk to your JUNO team representative about what’s possible.
Page headers
Home page banner • Parallax home page banner • List page banner • Narrow list page banner
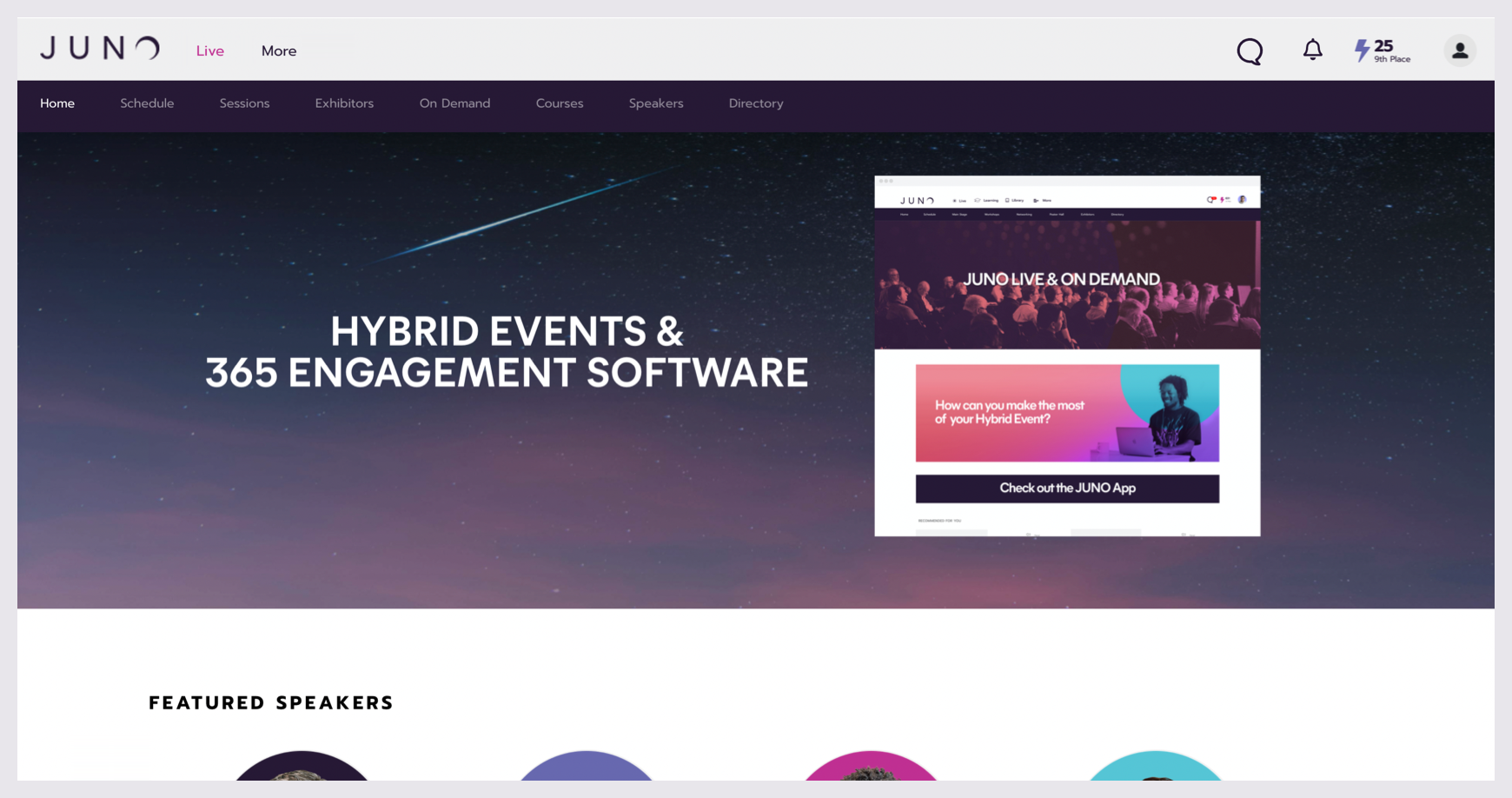
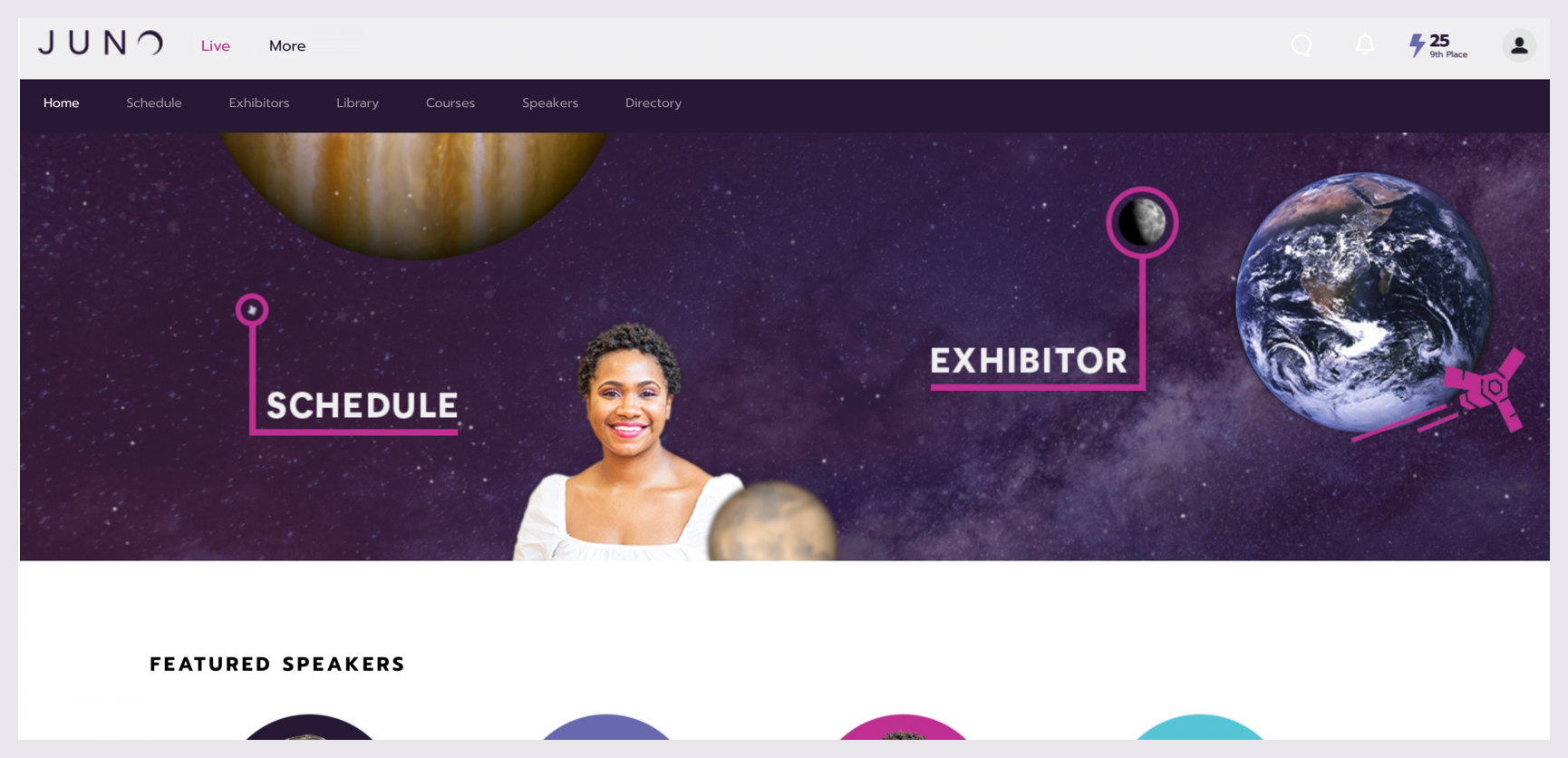
Home page banner
This module is a static image or video banner. Place it at the top of the home page to give attendees a powerful introduction to your event.

Parallax home page banner
This banner scrolls horizontally and displays clickable links to the pages around your site. Place it at the top of the home page to give attendees a different way to navigate your site.
The banner is custom-built by the JUNO team because of its complexity. Talk to your JUNO team representative if you’re interested in this option.

List page banner
This module is a static banner that can showcase any image or graphic. We like to place it at the top of a page as an introduction to the content.

Narrow list page banner
This module is a static banner that can showcase any image or graphic. We like to place it at the top of a page as an introduction to the content.

Featured content
Happening now • Recommended for you • Featured rotator • Featured speakers • Popular social posts
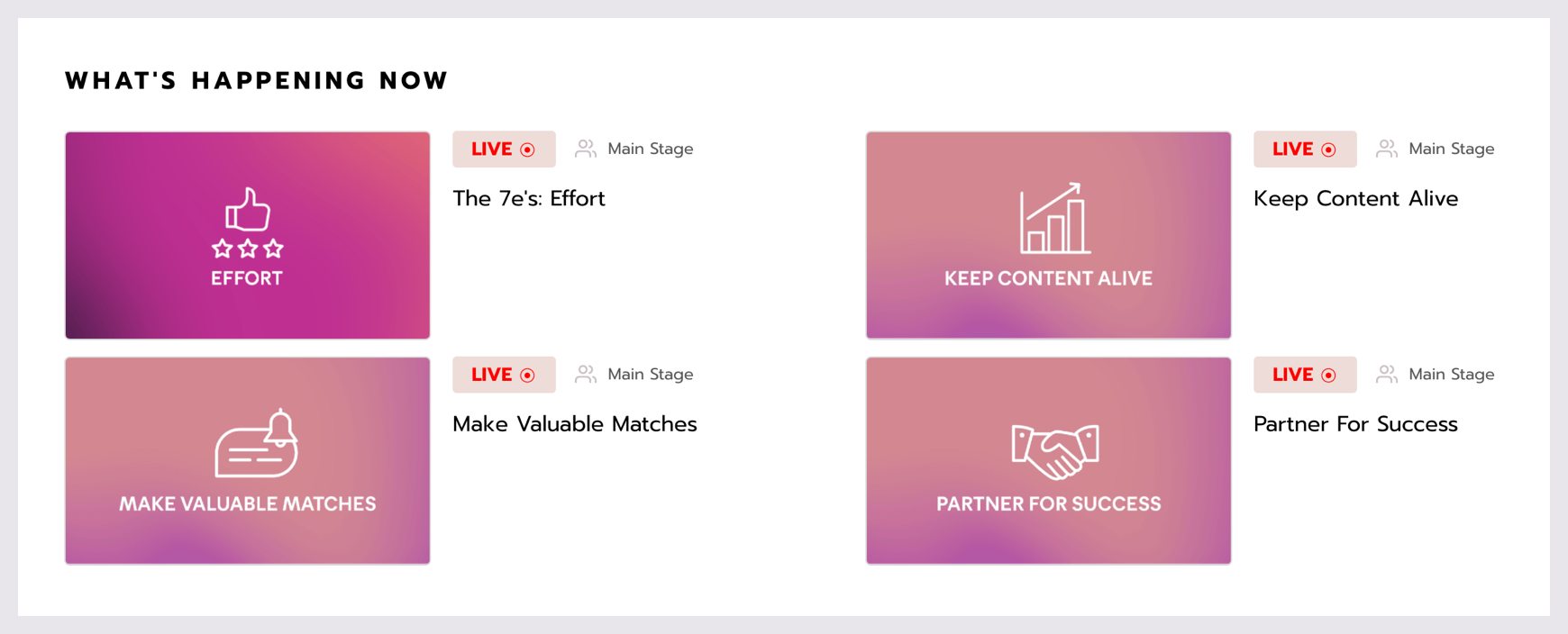
Happening now
This module shows sessions that are currently live. It’s usually at the top of the home page or any page that lists sessions. We recommend using What’s happening now on most sites because it helps attendees quickly discover active sessions and start connecting.

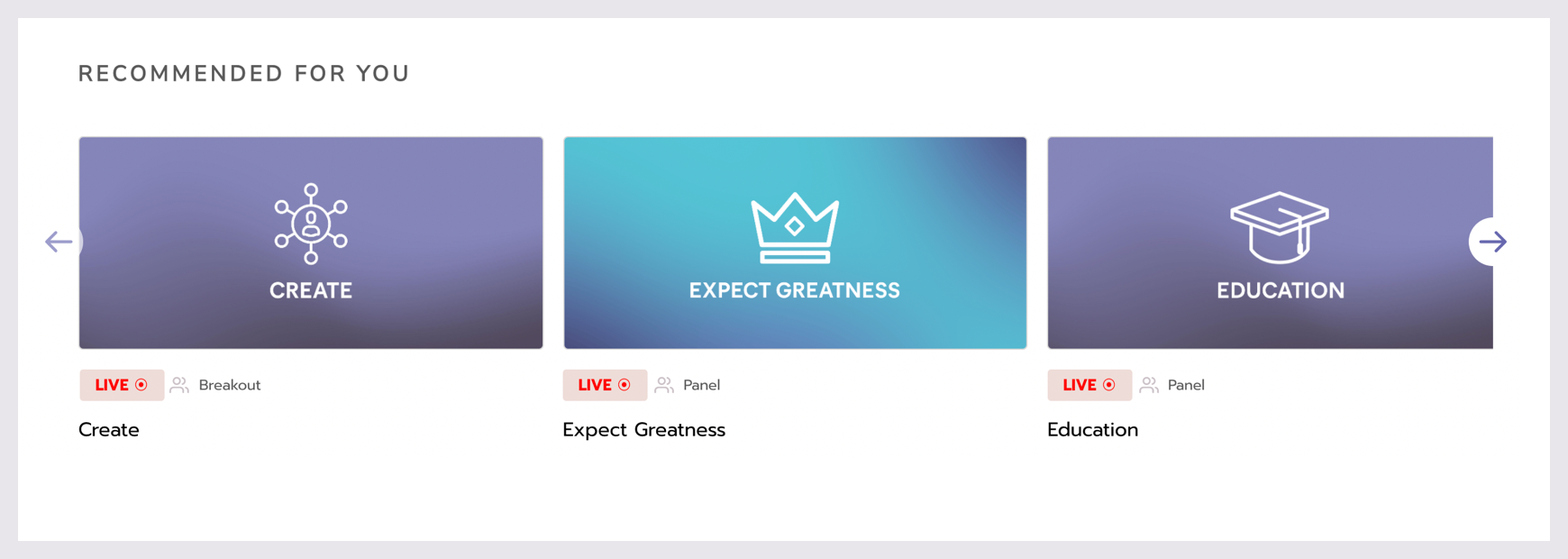
Recommended for you
This module recommends sessions to attendees based on the interests they declared in their profile. It’s usually on the home page or any page that lists content. We recommend using Recommended for you when you have a lot of content because it helps attendees discover what’s relevant to them.

Featured rotator
This module shows featured content. We recommend placing it at the top of a content page. For example, you could place featured on-demand content at the top of your On-demand page.

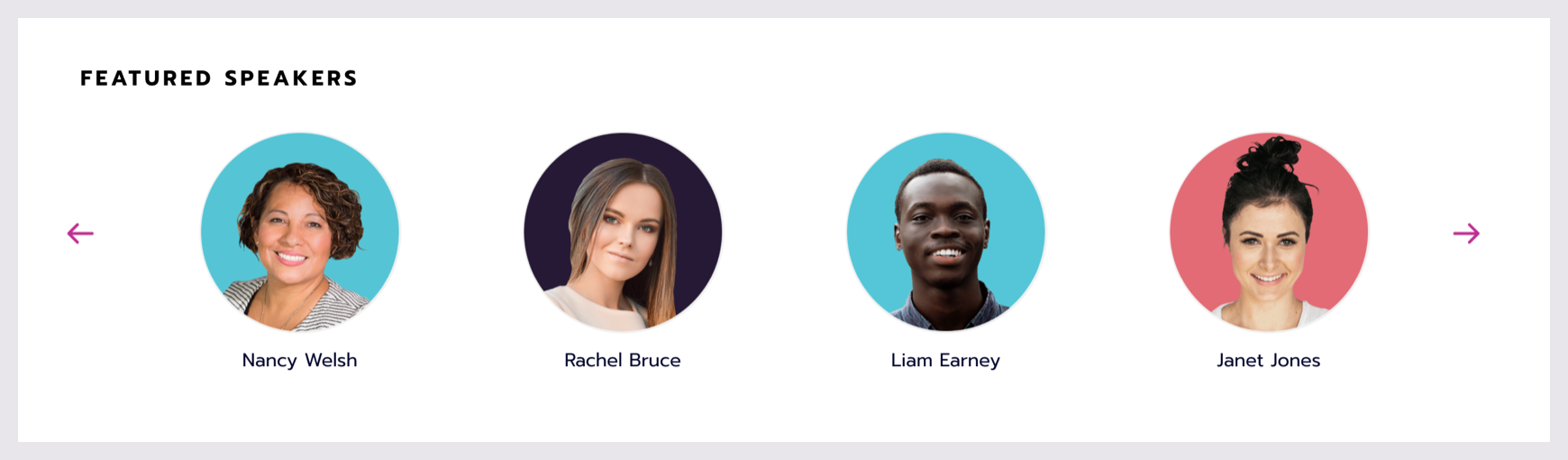
Featured speakers
This module features your top speakers and provides a direct link to their speaker page. We recommend using this module on your home page to give these speakers high visibility.

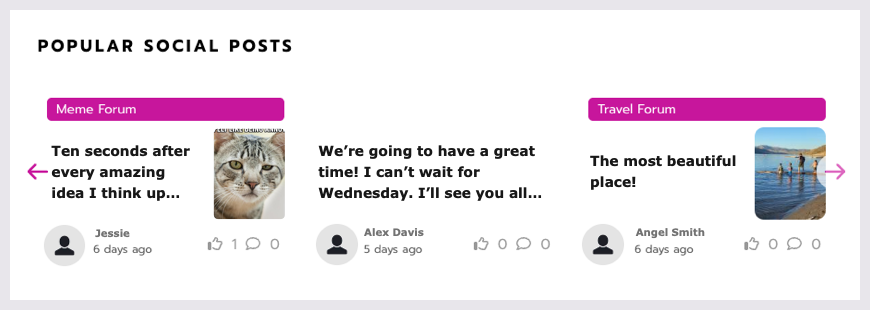
Popular social posts
This module features popular posts from the social feed and/or forum. It displays the post’s text, image (if there is one), and forum topic (for forum posts only). It automatically updates as different posts become more popular. When users click on a post, they are sent to the post’s page within the feed or forum. We recommend using this module on your home page to advertise your social feed and/or forum.

General content
Content by category • All content
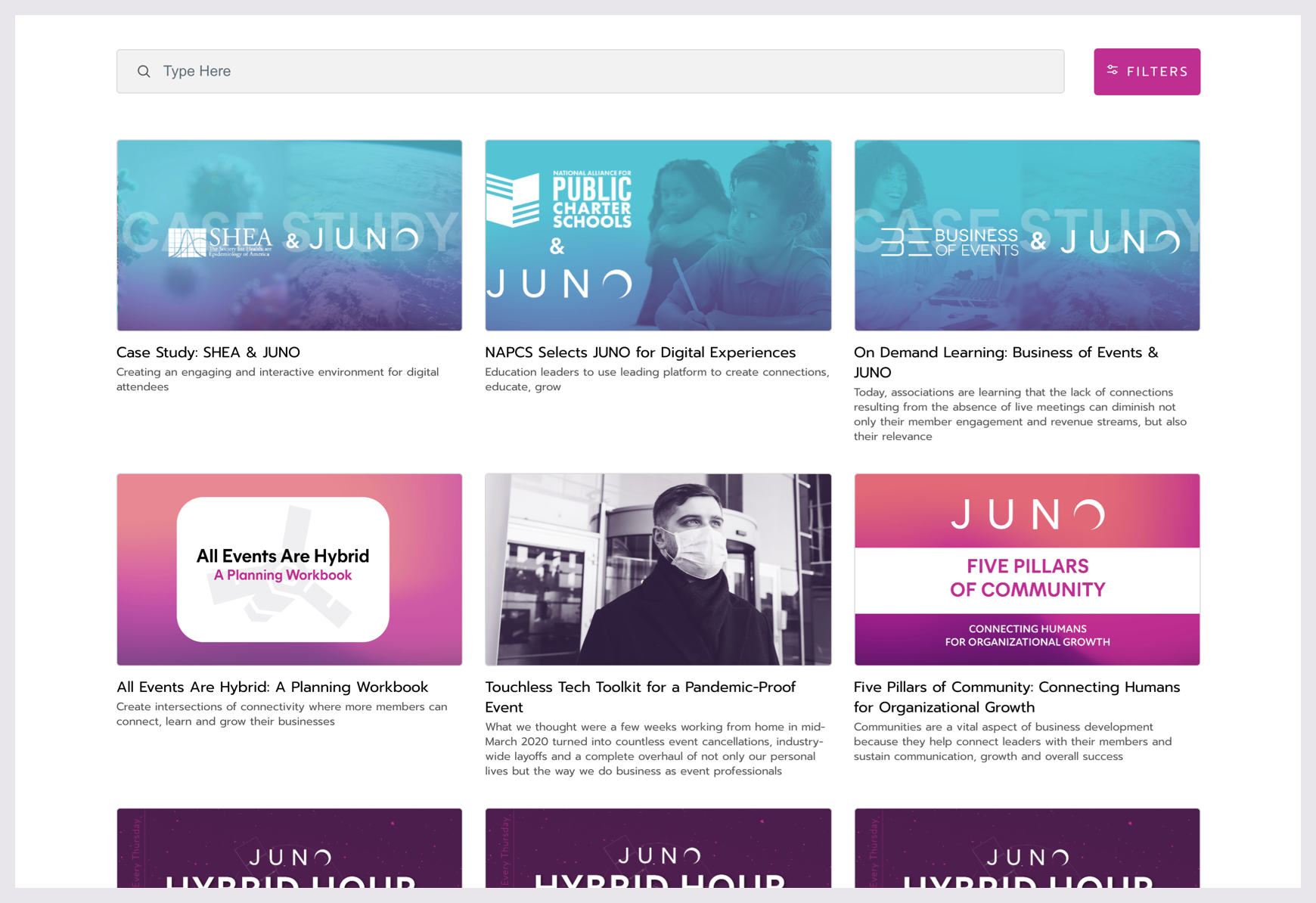
Content by category
This module shows content that’s focused on one category or topic. For example, if you have some sessions about Leadership and some about Design, you could put each topic into its own module. Placing multiple Content by category modules on the same page is a useful way to organize your content. It also helps attendees quickly discover what’s available and pick what they’re most interested in.

All content
If you have a lot of content, you might want to make sure attendees can discover everything, no matter what’s featured in modules. We recommend using an All Content list page to display all content of one type. For example, on your Sessions page, attendees could search all sessions at the bottom of the page. (Note that modules can be added above, but not below the list and search bar. The list is always the last item on the page.)

Exhibitors and sponsors
Top supporters • Tiered exhibitors • Exhibitors interested in you • Advertisement
Top supporters
This module features your top sponsors and provides a direct link to their exhibitor suite. We recommend using this module on your home page to give these exhibitors high visibility.

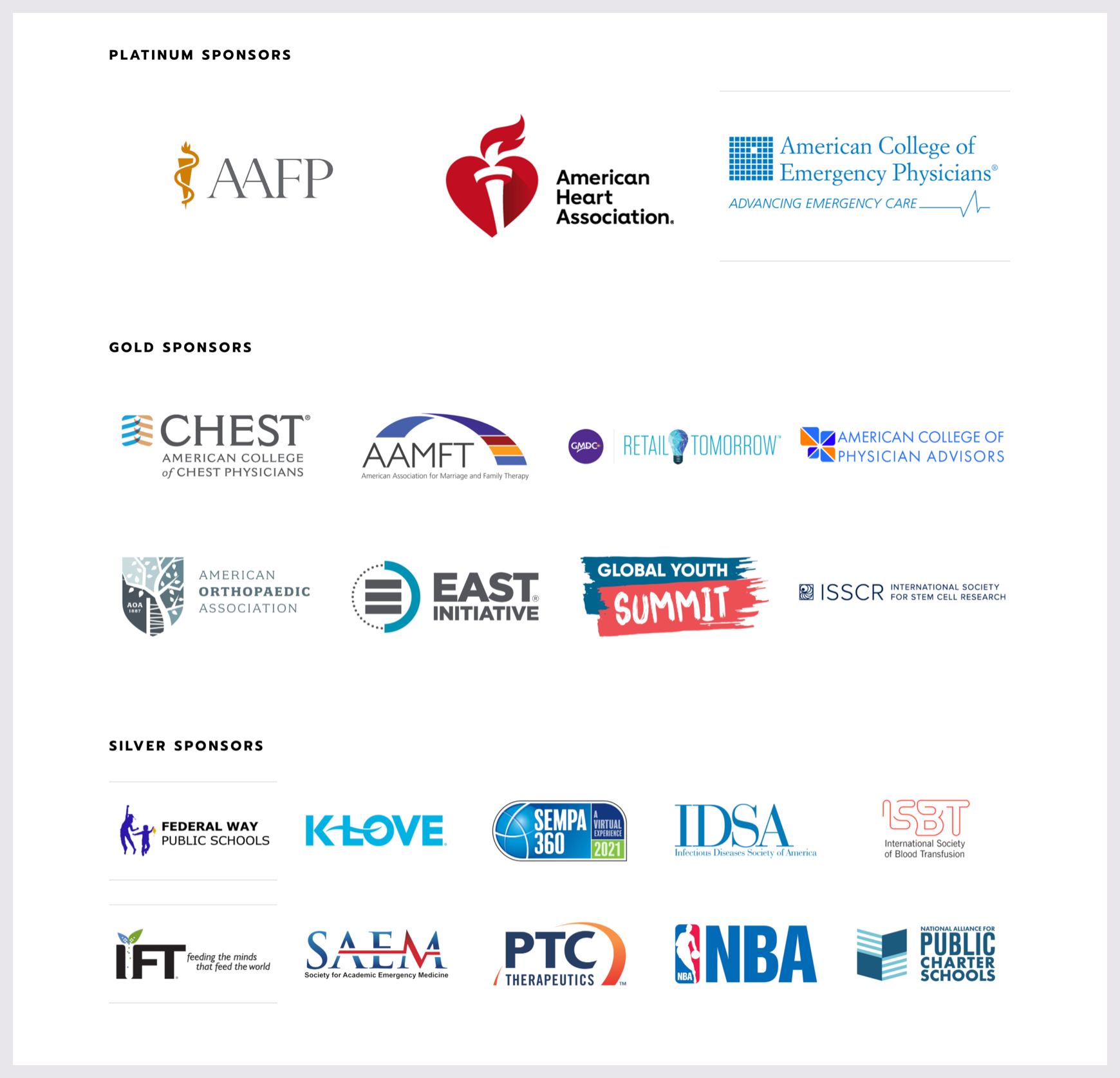
Tiered exhibitors
We combine multiple grid modules to create a tiered display of sponsorship levels. By clicking the logos, attendees can enter each exhibitor’s engagement suite. We recommend using this on your Exhibitors page.

Exhibitors interested in you
This module shows attendees exhibitors who set up personalized greetings just for them. We recommend using it if you know that exhibitors will be using personalized greetings.

Advertisement
This module shows banner advertisements.