Greetings tab
Add a greeting for visitors using the exhibitor suite editor.
|
|
How greetings work
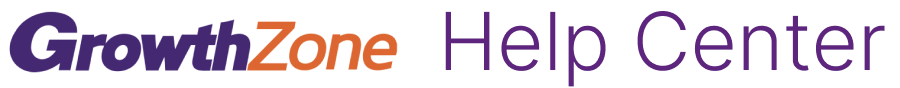
A greeting is a custom message for visitors that appears at the top of your suite. If you add a greeting, it takes the place of sessions or metadata that would have appeared in that location. (Sessions and metadata will still appear further down the page.)
There are two types of greetings:
The generic greeting is for all visitors (unless they have a personalized greeting).
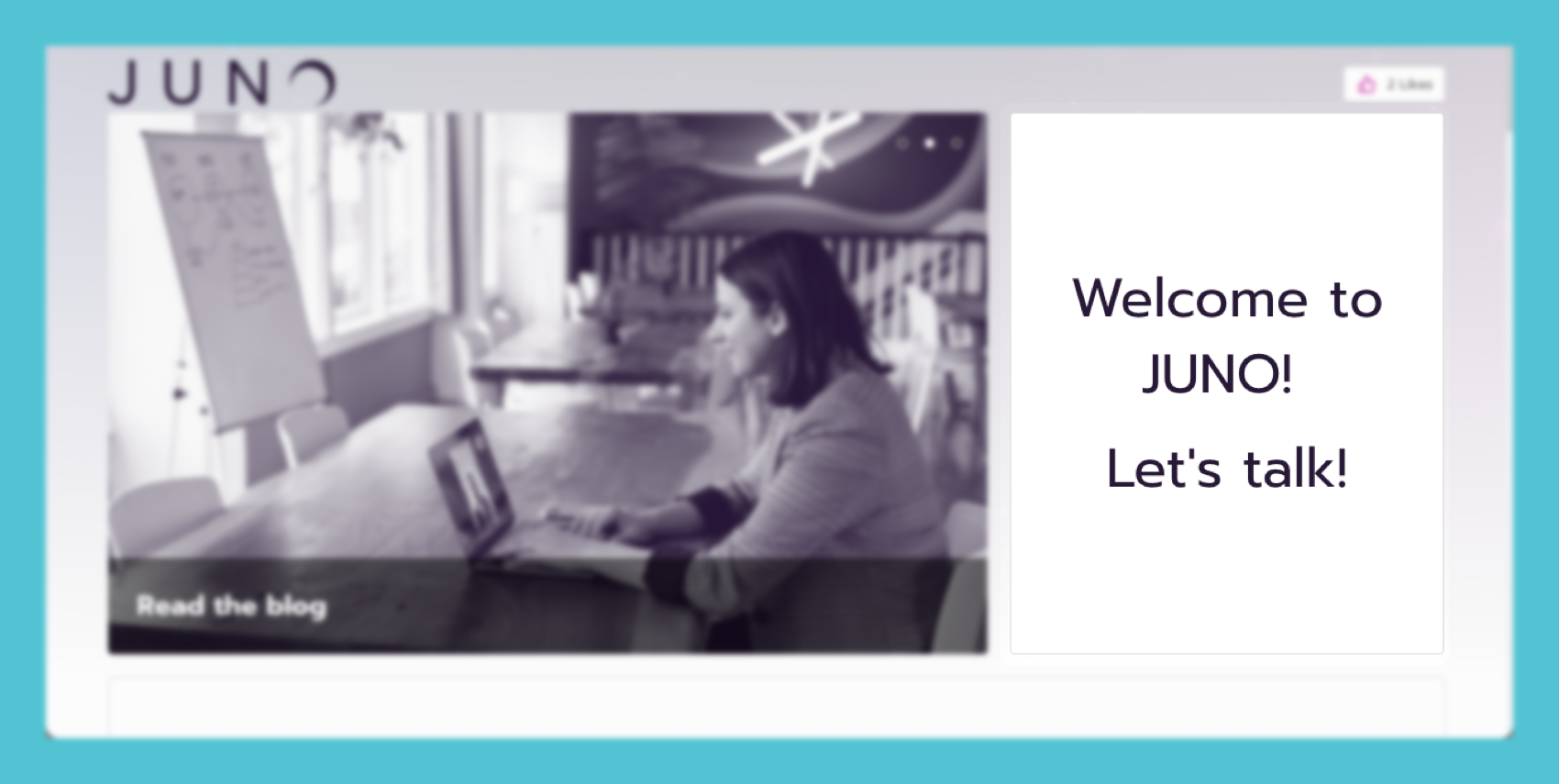
A personalized greeting is a special message for an individual visitor. Only they can see it! You create one for each person, but you can add as many personalized greetings as you’d like. To target visitors within specific demographics, we recommend browsing the directory to search and filter people based on interests or other categories.

All visitors can see this generic greeting.

Only Jessie Martinez can see this personalized greeting.
Add a generic greeting
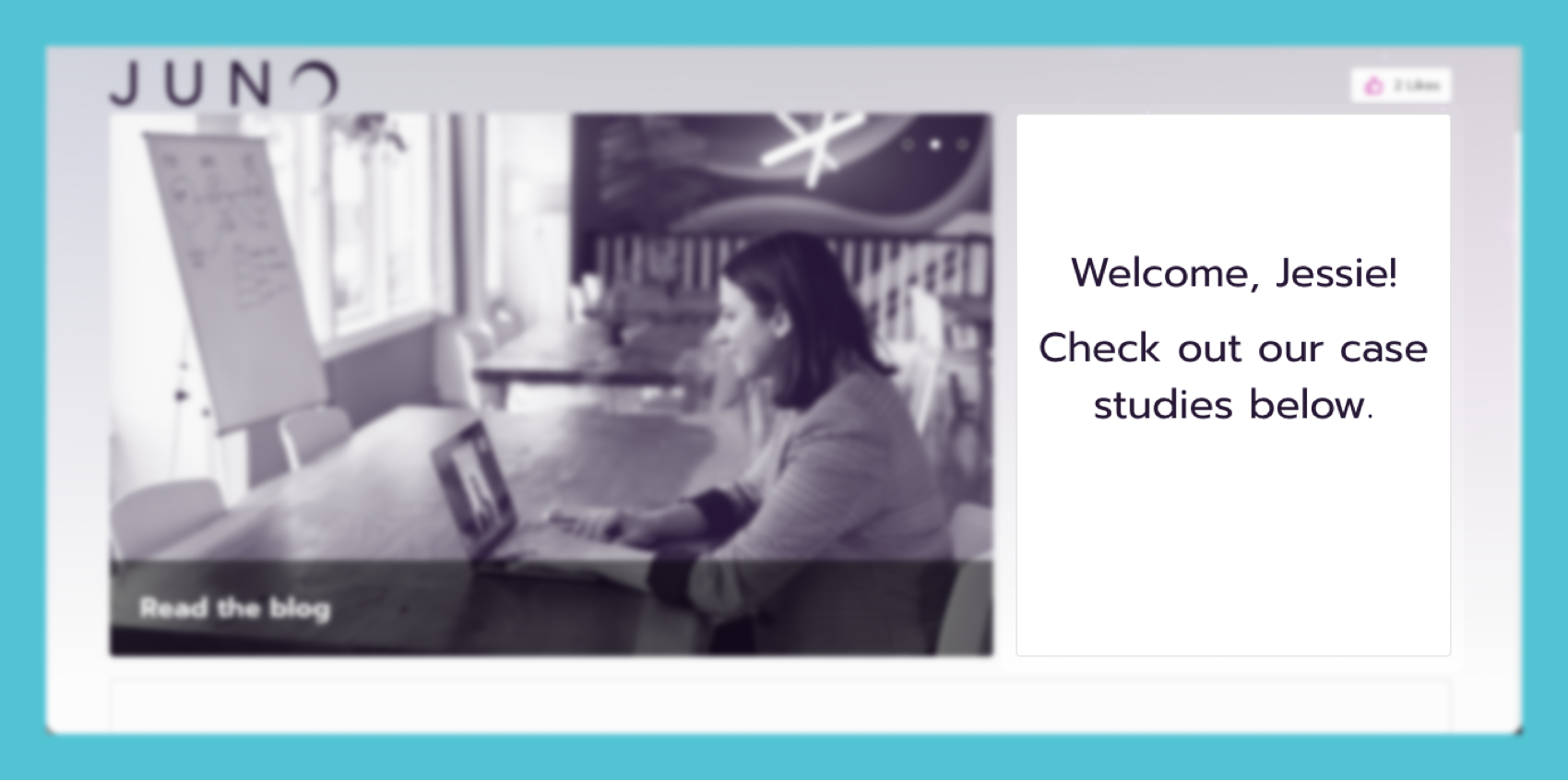
In the Greetings tab, the Generic Greeting text box starts out empty.
Customize the greeting using the text editing tools.
Click Save Changes at the top of the page before adding personalized greetings. Otherwise, you’ll lose your work.

Add personalized greetings
If you only want to use personalized greetings, make sure to delete the generic greeting text box. If you just leave it empty, generic visitors will see empty white space.
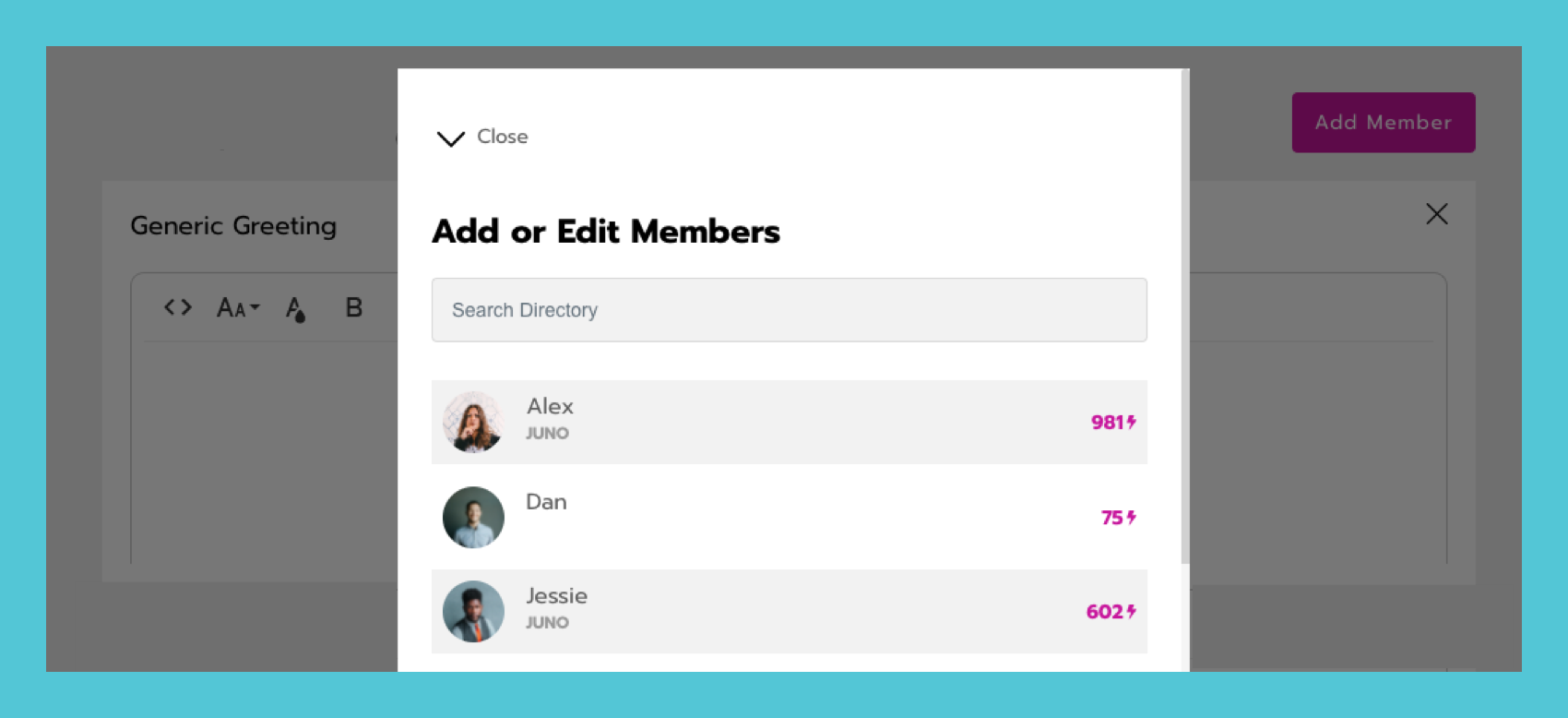
In the Greetings tab, click Add Member.
In the pop-up window, Search for a person and select them. A new text box is created, titled with their name.
Customize the greeting using the text editing tools.
Click Save Changes at the top of the page after editing each greeting. Otherwise, you’ll lose your work.
Repeat steps 1-4 to add more personalized greetings.

Use the text editing tools
Greetings are highly customizable with text, images, and links.
For basic text, we recommend these best practices:
Align text to the center.
Increase the font size.
Add blank spaces above the text by pressing enter multiple times. This helps the text appear vertically centered when it’s displayed.
Basic tools
 | HTML editor | I | Italic |  | Text align |  | Clear formatting |
 | Font size | B | Bold |  | Decrease indent |  | Insert link |
 | Font color | U | Underline |  | Increase indent |
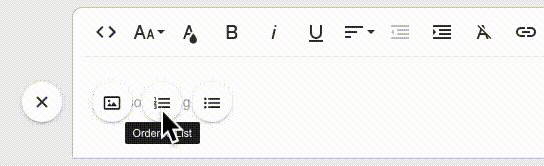
Open the Quick Insert menu for more tools
 | Image |  | Ordered list (numbers) |  | Unordered list (bullets) |
In the text box, click on a blank line where you want to place an element.
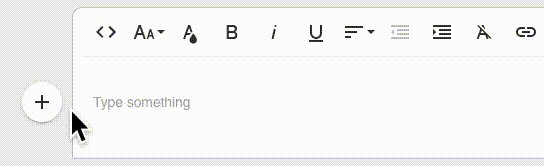
A Plus icon appears to the left of the text box. This is the Quick Insert menu.
Click the Plus icon and select an element to insert. See detailed instructions below for each element.
Click Save Changes at the top of the page when you’re finished.

Delete greetings
Click the X icon on any greeting to delete it. Remember to click Save Changes at the top of the page.

If you add a generic greeting, then decide to remove it, make sure to click the X icon. If you just delete the text, visitors will see empty white space.