Email templates
Configure emails that are sent to your users.
Welcome emails
Upon receiving their initial platform invitation, users are welcomed with an email guiding them through the setup process. This guide caters specifically to clients not currently utilizing Single Sign-On (SSO). However, we offer options for both SSO and non-SSO users.
For SSO Users:
If you utilize SSO, you have two options for configuring the welcome email system:
Fusion Auth Integration (SSO Tie-In): This recommended integration streamlines the process by seamlessly integrating Fusion Auth with your platform's SSO functionality.
Sendgrid Integration: Alternatively, you can leverage the existing Sendgrid integration within the platform. Note that this option may require a transition period of approximately one month.
Customization Options For SSO
You also have the flexibility to integrate personalized email tags, allowing for customized welcome emails tailored to your preferences or specific user groups.
For Non-SSO Cases
In most instances where SSO isn't utilized, users are typically imported into the system at predefined intervals. Subsequently, a trigger event initiates sending welcome emails to all users imported during that period. This process is often facilitated by utilizing tags.
Automation Process
To automate the distribution of welcome emails to non-SSO users, we utilize a scheduled task that runs at regular intervals, such as every 15 minutes. Managed by our team, this task checks for new users until a specified cutoff date, ensuring prompt delivery of welcome emails to all relevant users.
Please refer to the list below for detailed examples of welcome emails, including elements, options, recommendations, configurable default text, and full HTML.
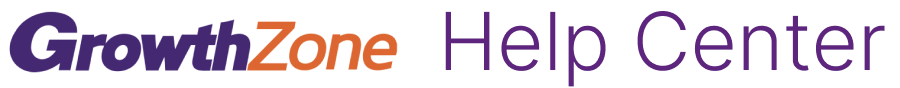
Welcome emails

An example welcome email. See the table below for details.
Element | Options | |
|---|---|---|
1 | From name |
|
2 | Subject |
|
3 | Design |
|
4 | Message |
|
Recommendations for additional information
We require that every welcome email includes certain information:
How to download and access the mobile app with the magic link (if applicable).
How to access the desktop site with the magic link.
A notice to hold on to the email for easy access to the event.
For security reasons, we do not recommend sending out email and password credentials in emails. The magic link replaces these. After using the magic link for the first time, users can create their own password if they’d like.
Beyond that, you might want to add more platform-specific information. Just remember to keep it general; The email will go out to anyone joining the platform for the first time. Check your site FAQ template to get ideas! For example:
“Know before you go” tips and tricks.
Highlight features or content that you want users to take advantage of.
What’s special about your platform?
You cannot add attachments to the email. Instead, add a download link to the message.
Can't wait to see you at EVENT NAME on MONTH DATE Keep connected with everyone attending, from on-site to remote participants, using the JUNO platform.
This live and on-demand virtual platform is your connection point whether you're on your mobile device or desktop computer, live on-site or attending virtually.
We encourage you to access the platform early to familiarize yourself with the technology and test your camera and microphone setup.
Mobile App Access
Download from your app storeClick the Magic Link button to access event site. Note: Don't share this link with others-it's unique to you!
Magic LinkOr copy and paste this link into your browser: link placeholder.
Desktop Access
Click the Magic Link button to access the event site. Note: Don't share this link with others-it's unique to you!
Magic LinkOr copy and paste this link into your browser: link placeholder.
Keep this email for easy access to the event. If you get logged out, come back and click the Magic Link button or access through the website url at eventsite.junolive.co.
Need Help? Have questions or need help? Contact us at support@junolive.co
<!doctype html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<!-- NAME: 1 COLUMN - FULL WIDTH -->
<!--[if gte mso 15]>
<xml>
<o:OfficeDocumentSettings>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml>
<![endif]-->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>*|SUBJECT|*</title>
<style type="text/css">
p{
margin:10px 0;
padding:0;
}
table{
border-collapse:collapse;
}
h1,h2,h3,h4,h5,h6{
display:block;
margin:0;
padding:0;
}
img,a img{
border:0;
height:auto;
outline:none;
text-decoration:none;
}
body,#bodyTable,#bodyCell{
height:100%;
margin:0;
padding:0;
width:100%;
}
.mcnPreviewText{
display:none !important;
}
#outlook a{
padding:0;
}
img{
-ms-interpolation-mode:bicubic;
}
table{
mso-table-lspace:0pt;
mso-table-rspace:0pt;
}
.ReadMsgBody{
width:100%;
}
.ExternalClass{
width:100%;
}
p,a,li,td,blockquote{
mso-line-height-rule:exactly;
}
a[href^=tel],a[href^=sms]{
color:inherit;
cursor:default;
text-decoration:none;
}
p,a,li,td,body,table,blockquote{
-ms-text-size-adjust:100%;
-webkit-text-size-adjust:100%;
}
.ExternalClass,.ExternalClass p,.ExternalClass td,.ExternalClass div,.ExternalClass span,.ExternalClass font{
line-height:100%;
}
a[x-apple-data-detectors]{
color:inherit !important;
text-decoration:none !important;
font-size:inherit !important;
font-family:inherit !important;
font-weight:inherit !important;
line-height:inherit !important;
}
.templateContainer{
max-width:600px !important;
}
a.mcnButton{
display:block;
}
.mcnImage,.mcnRetinaImage{
vertical-align:bottom;
}
.mcnTextContent{
word-break:break-word;
}
.mcnTextContent img{
height:auto !important;
}
.mcnDividerBlock{
table-layout:fixed !important;
}
/*
@tab Page
@section Background Style
@tip Set the background color and top border for your email. You may want to choose colors that match your company's branding.
*/
body,#bodyTable{
/*@editable*/background-color:#FAFAFA;
}
/*
@tab Page
@section Background Style
@tip Set the background color and top border for your email. You may want to choose colors that match your company's branding.
*/
#bodyCell{
/*@editable*/border-top:0;
}
/*
@tab Page
@section Heading 1
@tip Set the styling for all first-level headings in your emails. These should be the largest of your headings.
@style heading 1
*/
h1{
/*@editable*/color:#bf2f92;
/*@editable*/font-family:'Nunito Sans', 'Open Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
/*@editable*/font-size:30px;
/*@editable*/font-style:normal;
/*@editable*/font-weight:bold;
/*@editable*/line-height:150%;
/*@editable*/letter-spacing:0px;
/*@editable*/text-align:center;
}
/*
@tab Page
@section Heading 2
@tip Set the styling for all second-level headings in your emails.
@style heading 2
*/
h2{
/*@editable*/color:#202020;
/*@editable*/font-family:'Nunito Sans','Open Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
/*@editable*/font-size:18px;
/*@editable*/font-style:normal;
/*@editable*/font-weight:bold;
/*@editable*/line-height:125%;
/*@editable*/letter-spacing:normal;
/*@editable*/text-align:left;
}
/*
@tab Page
@section Heading 3
@tip Set the styling for all third-level headings in your emails.
@style heading 3
*/
h3{
/*@editable*/color:#202020;
/*@editable*/font-family:'Nunito Snas',Helvetica;
/*@editable*/font-size:20px;
/*@editable*/font-style:normal;
/*@editable*/font-weight:bold;
/*@editable*/line-height:125%;
/*@editable*/letter-spacing:normal;
/*@editable*/text-align:left;
}
/*
@tab Page
@section Heading 4
@tip Set the styling for all fourth-level headings in your emails. These should be the smallest of your headings.
@style heading 4
*/
h4{
/*@editable*/color:#202020;
/*@editable*/font-family:'Nunito Sans', Helvetica;
/*@editable*/font-size:18px;
/*@editable*/font-style:normal;
/*@editable*/font-weight:bold;
/*@editable*/line-height:125%;
/*@editable*/letter-spacing:normal;
/*@editable*/text-align:left;
}
/*
@tab Preheader
@section Preheader Style
@tip Set the background color and borders for your email's preheader area.
*/
#templatePreheader{
/*@editable*/background-color:#fafafa;
/*@editable*/background-image:none;
/*@editable*/background-repeat:no-repeat;
/*@editable*/background-position:center;
/*@editable*/background-size:cover;
/*@editable*/border-top:0;
/*@editable*/border-bottom:0;
/*@editable*/padding-top:9px;
/*@editable*/padding-bottom:9px;
}
/*
@tab Preheader
@section Preheader Text
@tip Set the styling for your email's preheader text. Choose a size and color that is easy to read.
*/
#templatePreheader .mcnTextContent,#templatePreheader .mcnTextContent p{
/*@editable*/color:#7b797e;
/*@editable*/font-family:'Nunito Snas', Helvetica;
/*@editable*/font-size:12px;
/*@editable*/line-height:150%;
/*@editable*/text-align:left;
}
/*
@tab Preheader
@section Preheader Link
@tip Set the styling for your email's preheader links. Choose a color that helps them stand out from your text.
*/
#templatePreheader .mcnTextContent a,#templatePreheader .mcnTextContent p a{
/*@editable*/color:#656565;
/*@editable*/font-weight:normal;
/*@editable*/text-decoration:underline;
}
/*
@tab Header
@section Header Style
@tip Set the background color and borders for your email's header area.
*/
#templateHeader{
/*@editable*/background-color:#ffffff;
/*@editable*/background-image:url("https://junoconnect.s3.us-east-2.amazonaws.com/ellite_1628700493_.jpg");
/*@editable*/background-repeat:no-repeat;
/*@editable*/background-position:center;
/*@editable*/background-size:cover;
/*@editable*/border-top:0;
/*@editable*/border-bottom:0;
/*@editable*/padding-top:60px;
/*@editable*/padding-bottom:60px;
}
/*
@tab Header
@section Header Text
@tip Set the styling for your email's header text. Choose a size and color that is easy to read.
*/
#templateHeader .mcnTextContent,#templateHeader .mcnTextContent p{
/*@editable*/color:#202020;
/*@editable*/font-family:'Nunito Sans', Helvetica;
/*@editable*/font-size:16px;
/*@editable*/line-height:150%;
/*@editable*/text-align:left;
}
/*
@tab Header
@section Header Link
@tip Set the styling for your email's header links. Choose a color that helps them stand out from your text.
*/
#templateHeader .mcnTextContent a,#templateHeader .mcnTextContent p a{
/*@editable*/color:#007C89;
/*@editable*/font-weight:normal;
/*@editable*/text-decoration:underline;
}
/*
@tab Body
@section Body Style
@tip Set the background color and borders for your email's body area.
*/
#templateBody{
/*@editable*/background-color:#ffffff;
/*@editable*/background-image:none;
/*@editable*/background-repeat:no-repeat;
/*@editable*/background-position:center;
/*@editable*/background-size:cover;
/*@editable*/border-top:0;
/*@editable*/border-bottom:0;
/*@editable*/padding-top:9px;
/*@editable*/padding-bottom:9px;
}
/*
@tab Body
@section Body Text
@tip Set the styling for your email's body text. Choose a size and color that is easy to read.
*/
#templateBody .mcnTextContent,#templateBody .mcnTextContent p{
/*@editable*/color:#202020;
/*@editable*/font-family:'Nunito Sans','Open Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
/*@editable*/font-size:16px;
/*@editable*/line-height:200%;
/*@editable*/text-align:left;
}
/*
@tab Body
@section Body Link
@tip Set the styling for your email's body links. Choose a color that helps them stand out from your text.
*/
#templateBody .mcnTextContent a,#templateBody .mcnTextContent p a{
/*@editable*/color:#bf2f92;
/*@editable*/font-weight:normal;
/*@editable*/text-decoration:underline;
}
/*
@tab Footer
@section Footer Style
@tip Set the background color and borders for your email's footer area.
*/
#templateFooter{
/*@editable*/background-color:#fafafa;
/*@editable*/background-image:none;
/*@editable*/background-repeat:no-repeat;
/*@editable*/background-position:center;
/*@editable*/background-size:cover;
/*@editable*/border-top:0;
/*@editable*/border-bottom:0;
/*@editable*/padding-top:9px;
/*@editable*/padding-bottom:9px;
}
/*
@tab Footer
@section Footer Text
@tip Set the styling for your email's footer text. Choose a size and color that is easy to read.
*/
#templateFooter .mcnTextContent,#templateFooter .mcnTextContent p{
/*@editable*/color:#656565;
/*@editable*/font-family:Helvetica;
/*@editable*/font-size:12px;
/*@editable*/line-height:150%;
/*@editable*/text-align:center;
}
/*
@tab Footer
@section Footer Link
@tip Set the styling for your email's footer links. Choose a color that helps them stand out from your text.
*/
#templateFooter .mcnTextContent a,#templateFooter .mcnTextContent p a{
/*@editable*/color:#656565;
/*@editable*/font-weight:normal;
/*@editable*/text-decoration:underline;
}
@media only screen and (min-width:768px){
.templateContainer{
width:600px !important;
}
} @media only screen and (max-width: 480px){
body,table,td,p,a,li,blockquote{
-webkit-text-size-adjust:none !important;
}
} @media only screen and (max-width: 480px){
body{
width:100% !important;
min-width:100% !important;
}
} @media only screen and (max-width: 480px){
#bodyCell{
padding-top:10px !important;
}
} @media only screen and (max-width: 480px){
.mcnRetinaImage{
max-width:100% !important;
}
} @media only screen and (max-width: 480px){
.mcnImage{
width:100% !important;
}
} @media only screen and (max-width: 480px){
.mcnCartContainer,.mcnCaptionTopContent,.mcnRecContentContainer,.mcnCaptionBottomContent,.mcnTextContentContainer,.mcnBoxedTextContentContainer,.mcnImageGroupContentContainer,.mcnCaptionLeftTextContentContainer,.mcnCaptionRightTextContentContainer,.mcnCaptionLeftImageContentContainer,.mcnCaptionRightImageContentContainer,.mcnImageCardLeftTextContentContainer,.mcnImageCardRightTextContentContainer,.mcnImageCardLeftImageContentContainer,.mcnImageCardRightImageContentContainer{
max-width:100% !important;
width:100% !important;
}
} @media only screen and (max-width: 480px){
.mcnBoxedTextContentContainer{
min-width:100% !important;
}
} @media only screen and (max-width: 480px){
.mcnImageGroupContent{
padding:9px !important;
}
} @media only screen and (max-width: 480px){
.mcnCaptionLeftContentOuter .mcnTextContent,.mcnCaptionRightContentOuter .mcnTextContent{
padding-top:9px !important;
}
} @media only screen and (max-width: 480px){
.mcnImageCardTopImageContent,.mcnCaptionBottomContent:last-child .mcnCaptionBottomImageContent,.mcnCaptionBlockInner .mcnCaptionTopContent:last-child .mcnTextContent{
padding-top:18px !important;
}
} @media only screen and (max-width: 480px){
.mcnImageCardBottomImageContent{
padding-bottom:9px !important;
}
} @media only screen and (max-width: 480px){
.mcnImageGroupBlockInner{
padding-top:0 !important;
padding-bottom:0 !important;
}
} @media only screen and (max-width: 480px){
.mcnImageGroupBlockOuter{
padding-top:9px !important;
padding-bottom:9px !important;
}
} @media only screen and (max-width: 480px){
.mcnTextContent,.mcnBoxedTextContentColumn{
padding-right:18px !important;
padding-left:18px !important;
}
} @media only screen and (max-width: 480px){
.mcnImageCardLeftImageContent,.mcnImageCardRightImageContent{
padding-right:18px !important;
padding-bottom:0 !important;
padding-left:18px !important;
}
} @media only screen and (max-width: 480px){
.mcpreview-image-uploader{
display:none !important;
width:100% !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Heading 1
@tip Make the first-level headings larger in size for better readability on small screens.
*/
h1{
/*@editable*/font-size:22px !important;
/*@editable*/line-height:125% !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Heading 2
@tip Make the second-level headings larger in size for better readability on small screens.
*/
h2{
/*@editable*/font-size:20px !important;
/*@editable*/line-height:125% !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Heading 3
@tip Make the third-level headings larger in size for better readability on small screens.
*/
h3{
/*@editable*/font-size:18px !important;
/*@editable*/line-height:125% !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Heading 4
@tip Make the fourth-level headings larger in size for better readability on small screens.
*/
h4{
/*@editable*/font-size:16px !important;
/*@editable*/line-height:150% !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Boxed Text
@tip Make the boxed text larger in size for better readability on small screens. We recommend a font size of at least 16px.
*/
.mcnBoxedTextContentContainer .mcnTextContent,.mcnBoxedTextContentContainer .mcnTextContent p{
/*@editable*/font-size:14px !important;
/*@editable*/line-height:150% !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Preheader Visibility
@tip Set the visibility of the email's preheader on small screens. You can hide it to save space.
*/
#templatePreheader{
/*@editable*/display:block !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Preheader Text
@tip Make the preheader text larger in size for better readability on small screens.
*/
#templatePreheader .mcnTextContent,#templatePreheader .mcnTextContent p{
/*@editable*/font-size:14px !important;
/*@editable*/line-height:150% !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Header Text
@tip Make the header text larger in size for better readability on small screens.
*/
#templateHeader .mcnTextContent,#templateHeader .mcnTextContent p{
/*@editable*/font-size:16px !important;
/*@editable*/line-height:150% !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Body Text
@tip Make the body text larger in size for better readability on small screens. We recommend a font size of at least 16px.
*/
#templateBody .mcnTextContent,#templateBody .mcnTextContent p{
/*@editable*/font-size:16px !important;
/*@editable*/line-height:150% !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Footer Text
@tip Make the footer content text larger in size for better readability on small screens.
*/
#templateFooter .mcnTextContent,#templateFooter .mcnTextContent p{
/*@editable*/font-size:14px !important;
/*@editable*/line-height:150% !important;
}
}</style></head>
<body>
<!--*|IF:MC_PREVIEW_TEXT|*-->
<!--[if !gte mso 9]><!----><span class="mcnPreviewText" style="display:none; font-size:0px; line-height:0px; max-height:0px; max-width:0px; opacity:0; overflow:hidden; visibility:hidden; mso-hide:all;">*|MC_PREVIEW_TEXT|*</span><!--<![endif]-->
<!--*|END:IF|*-->
<center>
<table align="center" border="0" cellpadding="0" cellspacing="0" height="100%" width="100%" id="bodyTable">
<tr>
<td align="center" valign="top" id="bodyCell">
<!-- BEGIN TEMPLATE // -->
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="center" valign="top" id="templatePreheader">
<!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="600" style="width:600px;">
<tr>
<td align="center" valign="top" width="600" style="width:600px;">
<![endif]-->
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%" class="templateContainer">
<tr>
<td valign="top" class="preheaderContainer"><table border="0" cellpadding="0" cellspacing="0" width="100%" class="mcnTextBlock" style="min-width:100%;">
<tbody class="mcnTextBlockOuter">
<tr>
<td valign="top" class="mcnTextBlockInner" style="padding-top:9px;">
<!--[if mso]>
<table align="left" border="0" cellspacing="0" cellpadding="0" width="100%" style="width:100%;">
<tr>
<![endif]-->
<!--[if mso]>
<td valign="top" width="600" style="width:600px;">
<![endif]-->
<table align="left" border="0" cellpadding="0" cellspacing="0" style="max-width:100%; min-width:100%;" width="100%" class="mcnTextContentContainer">
<tbody><tr>
<td valign="top" class="mcnTextContent" style="padding: 0px 18px 9px; text-align: center;">
<a href="*|ARCHIVE|*" target="_blank">View this email in your browser</a>
</td>
</tr>
</tbody></table>
<!--[if mso]>
</td>
<![endif]-->
<!--[if mso]>
</tr>
</table>
<![endif]-->
</td>
</tr>
</tbody>
</table></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
<tr>
<td align="center" valign="top" id="templateHeader">
<!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="600" style="width:600px;">
<tr>
<td align="center" valign="top" width="600" style="width:600px;">
<![endif]-->
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%" class="templateContainer">
<tr>
<td valign="top" class="headerContainer"><table border="0" cellpadding="0" cellspacing="0" width="100%" class="mcnImageBlock" style="min-width:100%;">
<tbody class="mcnImageBlockOuter">
<tr>
<td valign="top" style="padding:9px" class="mcnImageBlockInner">
<table align="left" width="100%" border="0" cellpadding="0" cellspacing="0" class="mcnImageContentContainer" style="min-width:100%;">
<tbody><tr>
<td class="mcnImageContent" valign="top" style="padding-right: 9px; padding-left: 9px; padding-top: 0; padding-bottom: 0; text-align:center;">
<a href="https://www.junolive.co" title="" class="" target="_blank">
<img align="center" alt="" src="https://junoconnect.s3.us-east-2.amazonaws.com/ite-01_1628700301_.png" width="180.48" style="max-width:1592px; padding-bottom: 0; display: inline !important; vertical-align: bottom;" class="mcnImage">
</a>
</td>
</tr>
</tbody></table>
</td>
</tr>
</tbody>
</table></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
<tr>
<td align="center" valign="top" id="templateBody">
<!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="600" style="width:600px;">
<tr>
<td align="center" valign="top" width="600" style="width:600px;">
<![endif]-->
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%" class="templateContainer">
<tr>
<td valign="top" class="bodyContainer"><table border="0" cellpadding="0" cellspacing="0" width="100%" class="mcnTextBlock" style="min-width:100%;">
<tbody class="mcnTextBlockOuter">
<tr>
<td valign="top" class="mcnTextBlockInner" style="padding-top:9px;">
<!--[if mso]>
<table align="left" border="0" cellspacing="0" cellpadding="0" width="100%" style="width:100%;">
<tr>
<![endif]-->
<!--[if mso]>
<td valign="top" width="600" style="width:600px;">
<![endif]-->
<table align="left" border="0" cellpadding="0" cellspacing="0" style="max-width:100%; min-width:100%;" width="100%" class="mcnTextContentContainer">
<tbody><tr>
<td valign="top" class="mcnTextContent" style="padding-top:0; padding-right:18px; padding-bottom:9px; padding-left:18px;">
<h1>Can't wait to see you at EVENT NAME on MONTH DATE </h1>
<p> Keep connected with everyone attending, from on-site to remote participants, using the JUNO platform.
<br>
<br>
This live and on-demand virtual platform is your connection point whether you're on your mobile device or desktop computer, live on-site or attending virtually. <br>
<br>
We encourage you to access the platform early to familiarize yourself with the technology and test your camera and microphone setup. <br>
<br>
</p>
<hr class="solid">
<br>
<h1>Mobile App Access </h1>
<br><b>
1. Download from your app store </b><br>
<a href="https://apps.apple.com/us/app/juno-live/id1580867177?itsct=apps_box_badge&itscg=30200" style="display: inline-block; overflow: hidden; border-radius: 15px; width: 241px; height: 100%;"><img src="https://tools.applemediaservices.com/api/badges/download-on-the-app-store/black/en-us?size=250x83&releaseDate=1634515200&h=665c79c283bbebfc65438dae4d64a88e" alt="Download on the App Store" style="border-radius: 13px; width: 170px; height: 56.44px;padding-top: 10px; padding-left: 50px;"> <a href="http://play.google.com/store/?pcampaignid=pcampaignidMKT-Other-global-all-co-prtnr-py-PartBadge-Mar2515-1"><img alt="Get it on Google Play" src="https://play.google.com/intl/en_us/badges/static/images/badges/en_badge_web_generic.png" style="display: inline-block; border-radius: 13px; width: 210px; height: 65px;margin-bottom: -3px;padding-left: 30px !important;
"></a>
<br>
2. <b>Click the Magic Link button</b> to access event site. <i>Note: Don't share this link with others-it's unique to you!</i> <br>
<br>
</td>
</tr>
</tbody></table>
<!--[if mso]>
</td>
<![endif]-->
<!--[if mso]>
</tr>
</table>
<![endif]-->
</td>
</tr>
</tbody>
</table><table border="0" cellpadding="0" cellspacing="0" width="100%" class="mcnButtonBlock" style="min-width:100%;">
<tbody class="mcnButtonBlockOuter">
<tr>
<td style="padding-top:0; padding-right:18px; padding-bottom:18px; padding-left:18px;" valign="top" align="center" class="mcnButtonBlockInner">
<table border="0" cellpadding="0" cellspacing="0" class="mcnButtonContentContainer" style="border-collapse: separate !important;border-top-left-radius: 4px;border-top-right-radius: 4px;border-bottom-right-radius: 4px;border-bottom-left-radius: 4px;background-color: #bf2f92;">
<tbody>
<tr>
<td align="center" valign="middle" class="mcnButtonContent" style="font-family: Arial; font-size: 16px; padding: 20px;">
<a class="mcnButton " title="Want to learn more? Connect with Us" href="mailto:info@junolive.co?subject=Get%20in%20touch." target="_blank" style="font-weight: bold;letter-spacing: normal;line-height: 100%;text-align: center;text-decoration: none;color: #FFFFFF;">Magic Link</a>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
<tr>
<td align="center" valign="top" id="templateBody">
<!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="600" style="width:600px;">
<tr>
<td align="center" valign="top" width="600" style="width:600px;">
<![endif]-->
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%" class="templateContainer">
<tr>
<td valign="top" class="bodyContainer"><table border="0" cellpadding="0" cellspacing="0" width="100%" class="mcnTextBlock" style="min-width:100%;">
<tbody class="mcnTextBlockOuter">
<tr>
<td valign="top" class="mcnTextBlockInner" style="padding-top:9px;">
<!--[if mso]>
<table align="left" border="0" cellspacing="0" cellpadding="0" width="100%" style="width:100%;">
<tr>
<![endif]-->
<!--[if mso]>
<td valign="top" width="600" style="width:600px;">
<![endif]-->
<table align="left" border="0" cellpadding="0" cellspacing="0" style="max-width:100%; min-width:100%;" width="100%" class="mcnTextContentContainer">
<tbody><tr>
<td valign="top" class="mcnTextContent" style="padding-top:0; padding-right:18px; padding-bottom:9px; padding-left:18px;">
<p><i>Or copy and paste this link into your browser: </i><a href="https://www.junolive.com/">link placeholder</a>.
<br>
</p>
<hr class="solid">
<br>
<h1>Desktop Access </h1>
<br>
1. <b>Click the Magic Link button</b> to access the event site.
<i>Note: Don't share this link with others-it's unique to you!</i><br>
<br>
</td>
</tr>
</tbody></table>
<!--[if mso]>
</td>
<![endif]-->
<!--[if mso]>
</tr>
</table>
<![endif]-->
</td>
</tr>
</tbody>
</table><table border="0" cellpadding="0" cellspacing="0" width="100%" class="mcnButtonBlock" style="min-width:100%;">
<tbody class="mcnButtonBlockOuter">
<tr>
<td style="padding-top:0; padding-right:18px; padding-bottom:18px; padding-left:18px;" valign="top" align="center" class="mcnButtonBlockInner">
<table border="0" cellpadding="0" cellspacing="0" class="mcnButtonContentContainer" style="border-collapse: separate !important;border-top-left-radius: 4px;border-top-right-radius: 4px;border-bottom-right-radius: 4px;border-bottom-left-radius: 4px;background-color: #bf2f92;">
<tbody>
<tr>
<td align="center" valign="middle" class="mcnButtonContent" style="font-family: Arial; font-size: 16px; padding: 20px;">
<a class="mcnButton " title="Want to learn more? Connect with Us" href="mailto:info@junolive.co?subject=Get%20in%20touch." target="_blank" style="font-weight: bold;letter-spacing: normal;line-height: 100%;text-align: center;text-decoration: none;color: #FFFFFF;">Magic Link</a>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
<tr>
<td align="center" valign="top" id="templateBody">
<!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="600" style="width:600px;">
<tr>
<td align="center" valign="top" width="600" style="width:600px;">
<![endif]-->
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%" class="templateContainer">
<tr>
<td valign="top" class="bodyContainer"><table border="0" cellpadding="0" cellspacing="0" width="100%" class="mcnTextBlock" style="min-width:100%;">
<tbody class="mcnTextBlockOuter">
<tr>
<td valign="top" class="mcnTextBlockInner" style="padding-top:9px;">
<!--[if mso]>
<table align="left" border="0" cellspacing="0" cellpadding="0" width="100%" style="width:100%;">
<tr>
<![endif]-->
<!--[if mso]>
<td valign="top" width="600" style="width:600px;">
<![endif]-->
<table align="left" border="0" cellpadding="0" cellspacing="0" style="max-width:100%; min-width:100%;" width="100%" class="mcnTextContentContainer">
<tbody><tr>
<td valign="top" class="mcnTextContent" style="padding-top:0; padding-right:18px; padding-bottom:9px; padding-left:18px;">
<p><i>Or copy and paste this link into your browser: </i><a href="https://www.junolive.com/">link placeholder</a>.
<br>
</p>
<hr class="solid">
<br> <p>Keep this email for easy access to the event. If you get logged out, come back and click the Magic Link button or access through the website url at <a href="eventsite.junolive.co">eventsite.junolive.co</a>. <br>
<br>
<hr class="solid">
<br>
<h1>Need Help? </h1>
<p><b>Have questions or need help? Contact us at <b/><a href="support@junolive.co>support@junolive.co </a>.
<br> <br><hr class="solid">
<!-- // END TEMPLATE -->
</td>
</tr>
</table>
</center>
</body>
</html>New magic link email
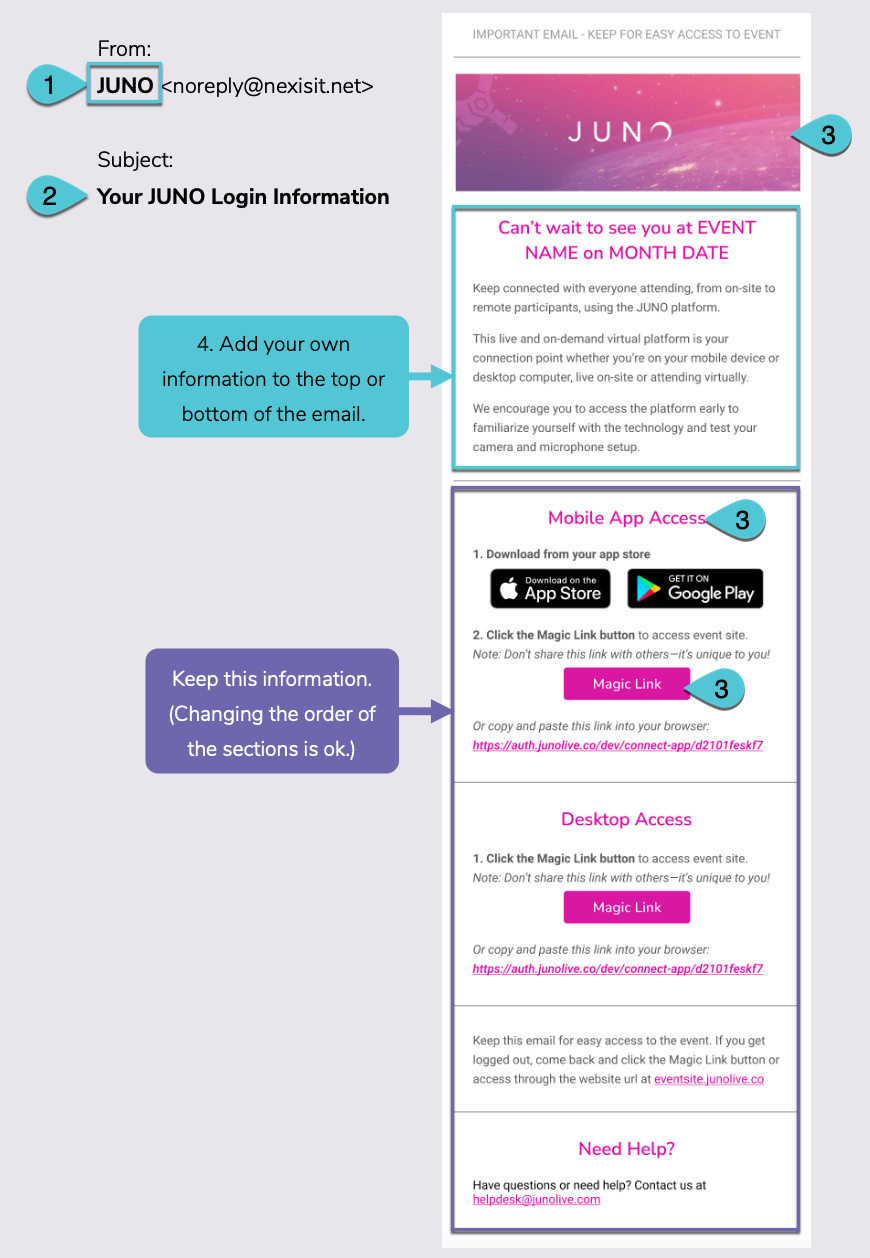
Users get this email when they request a new magic link.

An example new magic link email. See the table below for details.
Element | Options | |
|---|---|---|
1 | From name |
|
2 | Subject |
|
3 | Design |
|
4 | Message |
|
In order to access the JUNO Live app you will need to use a magic link. If you do not have the JUNO Live app you can download from the app store or play store.
Here is your magic link
Click the link below to login using the JUNO Live app
*|URL|*
This magic link will expire every 7 days. To get a new magic link go to your user profile from your browser and click the button under the "Get Magic Link" section.
<!doctype html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<!-- NAME: 1 COLUMN - FULL WIDTH -->
<!--[if gte mso 15]>
<xml>
<o:OfficeDocumentSettings>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml>
<![endif]-->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>*|SUBJECT|*</title>
<style type="text/css">
p{
margin:10px 0;
padding:0;
}
table{
border-collapse:collapse;
}
h1,h2,h3,h4,h5,h6{
display:block;
margin:0;
padding:0;
}
img,a img{
border:0;
height:auto;
outline:none;
text-decoration:none;
padding: 0px !important;
}
body,#bodyTable,#bodyCell{
height:100%;
margin:0;
padding:0;
width:100%;
}
.mcnPreviewText{
display:none !important;
}
#outlook a{
padding:0;
}
img{
-ms-interpolation-mode:bicubic;
}
table{
mso-table-lspace:0pt;
mso-table-rspace:0pt;
}
.ReadMsgBody{
width:100%;
}
.ExternalClass{
width:100%;
}
p,a,li,td,blockquote{
mso-line-height-rule:exactly;
}
a[href^=tel],a[href^=sms]{
color:inherit;
cursor:default;
text-decoration:none;
}
p,a,li,td,body,table,blockquote{
-ms-text-size-adjust:100%;
-webkit-text-size-adjust:100%;
}
.ExternalClass,.ExternalClass p,.ExternalClass td,.ExternalClass div,.ExternalClass span,.ExternalClass font{
line-height:100%;
}
a[x-apple-data-detectors]{
color:inherit !important;
text-decoration:none !important;
font-size:inherit !important;
font-family:inherit !important;
font-weight:inherit !important;
line-height:inherit !important;
}
.templateContainer{
max-width:600px !important;
}
a.mcnButton{
display:block;
}
.mcnImage,.mcnRetinaImage{
vertical-align:bottom;
}
.mcnTextContent{
word-break:break-word;
}
.mcnTextContent img{
height:auto !important;
}
.mcnDividerBlock{
table-layout:fixed !important;
}
/*
@tab Page
@section Background Style
@tip Set the background color and top border for your email. You may want to choose colors that match your company's branding.
*/
body,#bodyTable{
/*@editable*/background-color:#FAFAFA;
}
/*
@tab Page
@section Background Style
@tip Set the background color and top border for your email. You may want to choose colors that match your company's branding.
*/
#bodyCell{
/*@editable*/border-top:0;
}
/*
@tab Page
@section Heading 1
@tip Set the styling for all first-level headings in your emails. These should be the largest of your headings.
@style heading 1
*/
h1{
/*@editable*/color:#bf2f92;
/*@editable*/font-family:'Nunito Sans', 'Open Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
/*@editable*/font-size:30px;
/*@editable*/font-style:normal;
/*@editable*/font-weight:bold;
/*@editable*/line-height:150%;
/*@editable*/letter-spacing:0px;
/*@editable*/text-align:left;
}
/*
@tab Page
@section Heading 2
@tip Set the styling for all second-level headings in your emails.
@style heading 2
*/
h2{
/*@editable*/color:#202020;
/*@editable*/font-family:'Nunito Sans','Open Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
/*@editable*/font-size:18px;
/*@editable*/font-style:normal;
/*@editable*/font-weight:bold;
/*@editable*/line-height:125%;
/*@editable*/letter-spacing:normal;
/*@editable*/text-align:left;
}
/*
@tab Page
@section Heading 3
@tip Set the styling for all third-level headings in your emails.
@style heading 3
*/
h3{
/*@editable*/color:#202020;
/*@editable*/font-family:'Nunito Snas',Helvetica;
/*@editable*/font-size:20px;
/*@editable*/font-style:normal;
/*@editable*/font-weight:bold;
/*@editable*/line-height:125%;
/*@editable*/letter-spacing:normal;
/*@editable*/text-align:left;
}
/*
@tab Page
@section Heading 4
@tip Set the styling for all fourth-level headings in your emails. These should be the smallest of your headings.
@style heading 4
*/
h4{
/*@editable*/color:#202020;
/*@editable*/font-family:'Nunito Sans', Helvetica;
/*@editable*/font-size:18px;
/*@editable*/font-style:normal;
/*@editable*/font-weight:bold;
/*@editable*/line-height:125%;
/*@editable*/letter-spacing:normal;
/*@editable*/text-align:left;
}
/*
@tab Preheader
@section Preheader Style
@tip Set the background color and borders for your email's preheader area.
*/
#templatePreheader{
/*@editable*/background-color:#fafafa;
/*@editable*/background-image:none;
/*@editable*/background-repeat:no-repeat;
/*@editable*/background-position:center;
/*@editable*/background-size:cover;
/*@editable*/border-top:0;
/*@editable*/border-bottom:0;
/*@editable*/padding-top:9px;
/*@editable*/padding-bottom:9px;
}
/*
@tab Preheader
@section Preheader Text
@tip Set the styling for your email's preheader text. Choose a size and color that is easy to read.
*/
#templatePreheader .mcnTextContent,#templatePreheader .mcnTextContent p{
/*@editable*/color:#7b797e;
/*@editable*/font-family:'Nunito Snas', Helvetica;
/*@editable*/font-size:12px;
/*@editable*/line-height:150%;
/*@editable*/text-align:left;
}
/*
@tab Preheader
@section Preheader Link
@tip Set the styling for your email's preheader links. Choose a color that helps them stand out from your text.
*/
#templatePreheader .mcnTextContent a,#templatePreheader .mcnTextContent p a{
/*@editable*/color:#656565;
/*@editable*/font-weight:normal;
/*@editable*/text-decoration:underline;
}
/*
@tab Header
@section Header Style
@tip Set the background color and borders for your email's header area.
*/
#templateHeader{
/*@editable*/background-color:#ffffff;
/*@editable*/background-image:url("https://junoconnect.s3.us-east-2.amazonaws.com/ellite_1628700493_.jpg");
/*@editable*/background-repeat:no-repeat;
/*@editable*/background-position:center;
/*@editable*/background-size:cover;
/*@editable*/border-top:0;
/*@editable*/border-bottom:0;
/*@editable*/padding-top:60px;
/*@editable*/padding-bottom:60px;
}
/*
@tab Header
@section Header Text
@tip Set the styling for your email's header text. Choose a size and color that is easy to read.
*/
#templateHeader .mcnTextContent,#templateHeader .mcnTextContent p{
/*@editable*/color:#202020;
/*@editable*/font-family:'Nunito Sans', Helvetica;
/*@editable*/font-size:16px;
/*@editable*/line-height:150%;
/*@editable*/text-align:left;
}
/*
@tab Header
@section Header Link
@tip Set the styling for your email's header links. Choose a color that helps them stand out from your text.
*/
#templateHeader .mcnTextContent a,#templateHeader .mcnTextContent p a{
/*@editable*/color:#007C89;
/*@editable*/font-weight:normal;
/*@editable*/text-decoration:underline;
}
/*
@tab Body
@section Body Style
@tip Set the background color and borders for your email's body area.
*/
#templateBody{
/*@editable*/background-color:#ffffff;
/*@editable*/background-image:none;
/*@editable*/background-repeat:no-repeat;
/*@editable*/background-position:center;
/*@editable*/background-size:cover;
/*@editable*/border-top:0;
/*@editable*/border-bottom:0;
/*@editable*/padding-top:9px;
/*@editable*/padding-bottom:9px;
}
/*
@tab Body
@section Body Text
@tip Set the styling for your email's body text. Choose a size and color that is easy to read.
*/
#templateBody .mcnTextContent,#templateBody .mcnTextContent p{
/*@editable*/color:#202020;
/*@editable*/font-family:'Nunito Sans','Open Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
/*@editable*/font-size:16px;
/*@editable*/line-height:200%;
/*@editable*/text-align:left;
}
/*
@tab Body
@section Body Link
@tip Set the styling for your email's body links. Choose a color that helps them stand out from your text.
*/
#templateBody .mcnTextContent a,#templateBody .mcnTextContent p a{
/*@editable*/color:#bf2f92;
/*@editable*/font-weight:normal;
/*@editable*/text-decoration:underline;
}
/*
@tab Footer
@section Footer Style
@tip Set the background color and borders for your email's footer area.
*/
#templateFooter{
/*@editable*/background-color:#fafafa;
/*@editable*/background-image:none;
/*@editable*/background-repeat:no-repeat;
/*@editable*/background-position:center;
/*@editable*/background-size:cover;
/*@editable*/border-top:0;
/*@editable*/border-bottom:0;
/*@editable*/padding-top:9px;
/*@editable*/padding-bottom:9px;
}
/*
@tab Footer
@section Footer Text
@tip Set the styling for your email's footer text. Choose a size and color that is easy to read.
*/
#templateFooter .mcnTextContent,#templateFooter .mcnTextContent p{
/*@editable*/color:#656565;
/*@editable*/font-family:Helvetica;
/*@editable*/font-size:12px;
/*@editable*/line-height:150%;
/*@editable*/text-align:center;
}
/*
@tab Footer
@section Footer Link
@tip Set the styling for your email's footer links. Choose a color that helps them stand out from your text.
*/
#templateFooter .mcnTextContent a,#templateFooter .mcnTextContent p a{
/*@editable*/color:#656565;
/*@editable*/font-weight:normal;
/*@editable*/text-decoration:underline;
}
@media only screen and (min-width:768px){
.templateContainer{
width:600px !important;
}
} @media only screen and (max-width: 480px){
body,table,td,p,a,li,blockquote{
-webkit-text-size-adjust:none !important;
}
} @media only screen and (max-width: 480px){
body{
width:100% !important;
min-width:100% !important;
}
} @media only screen and (max-width: 480px){
#bodyCell{
padding-top:10px !important;
}
} @media only screen and (max-width: 480px){
.mcnRetinaImage{
max-width:100% !important;
}
} @media only screen and (max-width: 480px){
.mcnImage{
width:100% !important;
}
} @media only screen and (max-width: 480px){
.mcnCartContainer,.mcnCaptionTopContent,.mcnRecContentContainer,.mcnCaptionBottomContent,.mcnTextContentContainer,.mcnBoxedTextContentContainer,.mcnImageGroupContentContainer,.mcnCaptionLeftTextContentContainer,.mcnCaptionRightTextContentContainer,.mcnCaptionLeftImageContentContainer,.mcnCaptionRightImageContentContainer,.mcnImageCardLeftTextContentContainer,.mcnImageCardRightTextContentContainer,.mcnImageCardLeftImageContentContainer,.mcnImageCardRightImageContentContainer{
max-width:100% !important;
width:100% !important;
}
} @media only screen and (max-width: 480px){
.mcnBoxedTextContentContainer{
min-width:100% !important;
}
} @media only screen and (max-width: 480px){
.mcnImageGroupContent{
padding:9px !important;
}
} @media only screen and (max-width: 480px){
.mcnCaptionLeftContentOuter .mcnTextContent,.mcnCaptionRightContentOuter .mcnTextContent{
padding-top:9px !important;
}
} @media only screen and (max-width: 480px){
.mcnImageCardTopImageContent,.mcnCaptionBottomContent:last-child .mcnCaptionBottomImageContent,.mcnCaptionBlockInner .mcnCaptionTopContent:last-child .mcnTextContent{
padding-top:18px !important;
}
} @media only screen and (max-width: 480px){
.mcnImageCardBottomImageContent{
padding-bottom:9px !important;
}
} @media only screen and (max-width: 480px){
.mcnImageGroupBlockInner{
padding-top:0 !important;
padding-bottom:0 !important;
}
} @media only screen and (max-width: 480px){
.mcnImageGroupBlockOuter{
padding-top:9px !important;
padding-bottom:9px !important;
}
} @media only screen and (max-width: 480px){
.mcnTextContent,.mcnBoxedTextContentColumn{
padding-right:18px !important;
padding-left:18px !important;
}
} @media only screen and (max-width: 480px){
.mcnImageCardLeftImageContent,.mcnImageCardRightImageContent{
padding-right:18px !important;
padding-bottom:0 !important;
padding-left:18px !important;
}
} @media only screen and (max-width: 480px){
.mcpreview-image-uploader{
display:none !important;
width:100% !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Heading 1
@tip Make the first-level headings larger in size for better readability on small screens.
*/
h1{
/*@editable*/font-size:22px !important;
/*@editable*/line-height:125% !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Heading 2
@tip Make the second-level headings larger in size for better readability on small screens.
*/
h2{
/*@editable*/font-size:20px !important;
/*@editable*/line-height:125% !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Heading 3
@tip Make the third-level headings larger in size for better readability on small screens.
*/
h3{
/*@editable*/font-size:18px !important;
/*@editable*/line-height:125% !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Heading 4
@tip Make the fourth-level headings larger in size for better readability on small screens.
*/
h4{
/*@editable*/font-size:16px !important;
/*@editable*/line-height:150% !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Boxed Text
@tip Make the boxed text larger in size for better readability on small screens. We recommend a font size of at least 16px.
*/
.mcnBoxedTextContentContainer .mcnTextContent,.mcnBoxedTextContentContainer .mcnTextContent p{
/*@editable*/font-size:14px !important;
/*@editable*/line-height:150% !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Preheader Visibility
@tip Set the visibility of the email's preheader on small screens. You can hide it to save space.
*/
#templatePreheader{
/*@editable*/display:block !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Preheader Text
@tip Make the preheader text larger in size for better readability on small screens.
*/
#templatePreheader .mcnTextContent,#templatePreheader .mcnTextContent p{
/*@editable*/font-size:14px !important;
/*@editable*/line-height:150% !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Header Text
@tip Make the header text larger in size for better readability on small screens.
*/
#templateHeader .mcnTextContent,#templateHeader .mcnTextContent p{
/*@editable*/font-size:16px !important;
/*@editable*/line-height:150% !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Body Text
@tip Make the body text larger in size for better readability on small screens. We recommend a font size of at least 16px.
*/
#templateBody .mcnTextContent,#templateBody .mcnTextContent p{
/*@editable*/font-size:16px !important;
/*@editable*/line-height:150% !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Footer Text
@tip Make the footer content text larger in size for better readability on small screens.
*/
#templateFooter .mcnTextContent,#templateFooter .mcnTextContent p{
/*@editable*/font-size:14px !important;
/*@editable*/line-height:150% !important;
}
}</style></head>
<body>
<!--*|IF:MC_PREVIEW_TEXT|*-->
<!--[if !gte mso 9]><!----><span class="mcnPreviewText" style="display:none; font-size:0px; line-height:0px; max-height:0px; max-width:0px; opacity:0; overflow:hidden; visibility:hidden; mso-hide:all;">*|MC_PREVIEW_TEXT|*</span><!--<![endif]-->
<!--*|END:IF|*-->
<center>
<table align="center" border="0" cellpadding="0" cellspacing="0" height="100%" width="100%" id="bodyTable">
<tr>
<td align="center" valign="top" id="bodyCell">
<!-- BEGIN TEMPLATE // -->
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="center" valign="top" id="templatePreheader">
<!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="600" style="width:600px;">
<tr>
<td align="center" valign="top" width="600" style="width:600px;">
<![endif]-->
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%" class="templateContainer">
<tr>
<td valign="top" class="preheaderContainer"><table border="0" cellpadding="0" cellspacing="0" width="100%" class="mcnTextBlock" style="min-width:100%;">
<tbody class="mcnTextBlockOuter">
<tr>
<td valign="top" class="mcnTextBlockInner" style="padding-top:9px;">
<!--[if mso]>
<table align="left" border="0" cellspacing="0" cellpadding="0" width="100%" style="width:100%;">
<tr>
<![endif]-->
<!--[if mso]>
<td valign="top" width="600" style="width:600px;">
<![endif]-->
<table align="left" border="0" cellpadding="0" cellspacing="0" style="max-width:100%; min-width:100%;" width="100%" class="mcnTextContentContainer">
<tbody><tr>
<td valign="top" class="mcnTextContent" style="padding: 0px 18px 9px; text-align: center;">
<a href="*|ARCHIVE|*" target="_blank">View this email in your browser</a>
</td>
</tr>
</tbody></table>
<!--[if mso]>
</td>
<![endif]-->
<!--[if mso]>
</tr>
</table>
<![endif]-->
</td>
</tr>
</tbody>
</table></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
<tr>
<td align="center" valign="top" id="templateHeader">
<!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="600" style="width:600px;">
<tr>
<td align="center" valign="top" width="600" style="width:600px;">
<![endif]-->
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%" class="templateContainer">
<tr>
<td valign="top" class="headerContainer"><table border="0" cellpadding="0" cellspacing="0" width="100%" class="mcnImageBlock" style="min-width:100%;">
<tbody class="mcnImageBlockOuter">
<tr>
<td valign="top" style="padding:9px" class="mcnImageBlockInner">
<table align="left" width="100%" border="0" cellpadding="0" cellspacing="0" class="mcnImageContentContainer" style="min-width:100%;">
<tbody><tr>
<td class="mcnImageContent" valign="top" style="padding-right: 9px; padding-left: 9px; padding-top: 0; padding-bottom: 0; text-align:center;">
<a href="https://www.junolive.co" title="" class="" target="_blank">
<img align="center" alt="" src="https://junoconnect.s3.us-east-2.amazonaws.com/ite-01_1628700301_.png" width="180.48" style="max-width:1592px; padding-bottom: 0; display: inline !important; vertical-align: bottom;" class="mcnImage">
</a>
</td>
</tr>
</tbody></table>
</td>
</tr>
</tbody>
</table></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
<tr>
<td align="center" valign="top" id="templateBody">
<!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="600" style="width:600px;">
<tr>
<td align="center" valign="top" width="600" style="width:600px;">
<![endif]-->
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%" class="templateContainer">
<tr>
<td valign="top" class="bodyContainer"><table border="0" cellpadding="0" cellspacing="0" width="100%" class="mcnTextBlock" style="min-width:100%;">
<tbody class="mcnTextBlockOuter">
<tr>
<td valign="top" class="mcnTextBlockInner" style="padding-top:9px;">
<!--[if mso]>
<table align="left" border="0" cellspacing="0" cellpadding="0" width="100%" style="width:100%;">
<tr>
<![endif]-->
<!--[if mso]>
<td valign="top" width="600" style="width:600px;">
<![endif]-->
<table align="left" border="0" cellpadding="0" cellspacing="0" style="max-width:100%; min-width:100%;" width="100%" class="mcnTextContentContainer">
<tbody><tr>
<td valign="top" class="mcnTextContent" style="padding-top:0; padding-right:18px; padding-bottom:9px; padding-left:18px;">
In order to access the JUNO Live app you will need to use a magic link.
If you do not have the JUNO Live app you can download from the app store or play store.
<br>
<br>
<h1>Here is your magic link</h1>
<p>Click the link below to login using the JUNO Live app<br>
*|URL|*
<br>
<br>
This magic link will expire every 7 days.
To get a new magic link go to your user profile from your browser and click the button under the "Get Magic Link" section.
</p>
</td>
</tr>
</tbody></table>
<!--[if mso]>
</td>
<![endif]-->
<!--[if mso]>
</tr>
</table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
<tr>
<td align="center" valign="top" id="templateFooter">
<!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="600" style="width:600px;">
<tr>
<td align="center" valign="top" width="600" style="width:600px;">
<![endif]-->
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%" class="templateContainer">
<tr>
<td valign="top" class="footerContainer"><table border="0" cellpadding="0" cellspacing="0" width="100%" class="mcnDividerBlock" style="min-width:100%;">
<tbody class="mcnDividerBlockOuter">
<tr>
<td class="mcnDividerBlockInner" style="min-width: 100%; padding: 10px 18px 25px;">
<table class="mcnDividerContent" border="0" cellpadding="0" cellspacing="0" width="100%" style="min-width: 100%;border-top-width: 2px;border-top-style: solid;border-top-color: #EEEEEE;">
<tbody><tr>
<td>
<span></span>
</td>
</tr>
</tbody></table>
<!--
<td class="mcnDividerBlockInner" style="padding: 18px;">
<hr class="mcnDividerContent" style="border-bottom-color:none; border-left-color:none; border-right-color:none; border-bottom-width:0; border-left-width:0; border-right-width:0; margin-top:0; margin-right:0; margin-bottom:0; margin-left:0;" />
-->
</td>
</tr>
</tbody>
</table><table border="0" cellpadding="0" cellspacing="0" width="100%" class="mcnTextBlock" style="min-width:100%;">
<tbody class="mcnTextBlockOuter">
<tr>
<td valign="top" class="mcnTextBlockInner" style="padding-top:9px;">
<!--[if mso]>
<table align="left" border="0" cellspacing="0" cellpadding="0" width="100%" style="width:100%;">
<tr>
<![endif]-->
<!--[if mso]>
<td valign="top" width="600" style="width:600px;">
<![endif]-->
<table align="left" border="0" cellpadding="0" cellspacing="0" style="max-width:100%; min-width:100%;" width="100%" class="mcnTextContentContainer">
<tbody><tr>
<td valign="top" class="mcnTextContent" style="padding-top:0; padding-right:18px; padding-bottom:9px; padding-left:18px;">
<em>Copyright © 2020 JUNO, All rights reserved.</em>
<br>
<br>
<br>
<br>
Want to change how you receive these emails?<br>
You can <a href="*|UPDATE_PROFILE|*">update your preferences</a> or <a href="*|UNSUB|*">unsubscribe from this list</a>.
<br>
</td>
</tr>
</tbody></table>
<!--[if mso]>
</td>
<![endif]-->
<!--[if mso]>
</tr>
</table>
<![endif]-->
</td>
</tr>
</tbody>
</table></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
<!-- // END TEMPLATE -->
</td>
</tr>
</table>
</center>
</body>
</html>Community emails
Community engagement emails through custom email campaigns
Currently, we don't offer community emails triggered by specific actions. However, you can create personalized email campaigns relevant to your community by utilizing tags. Stay tuned, as we're working on implementing this feature in the near future! JL-10802
For further details, contact your dedicated Customer Success Manager (CSM). They're currently preparing templates based on tags for clients, ensuring continued communication within your communities.

An example Community email. See the table below for details.
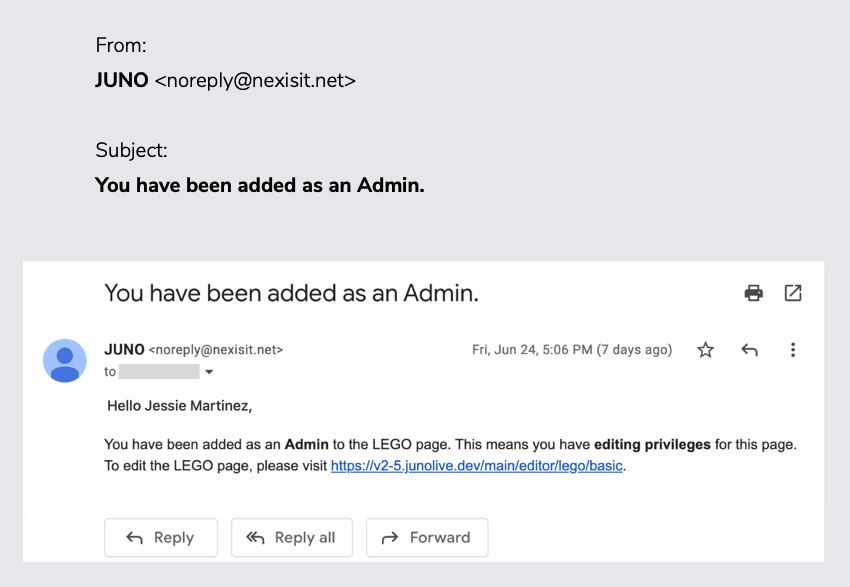
Admin
Added as an admin emails
Users get this email when they are added as an admin for a content page. Since they now have editing privileges for that page, a link in the email takes them directly to the page editor. This email is not configurable.

An example admin email.
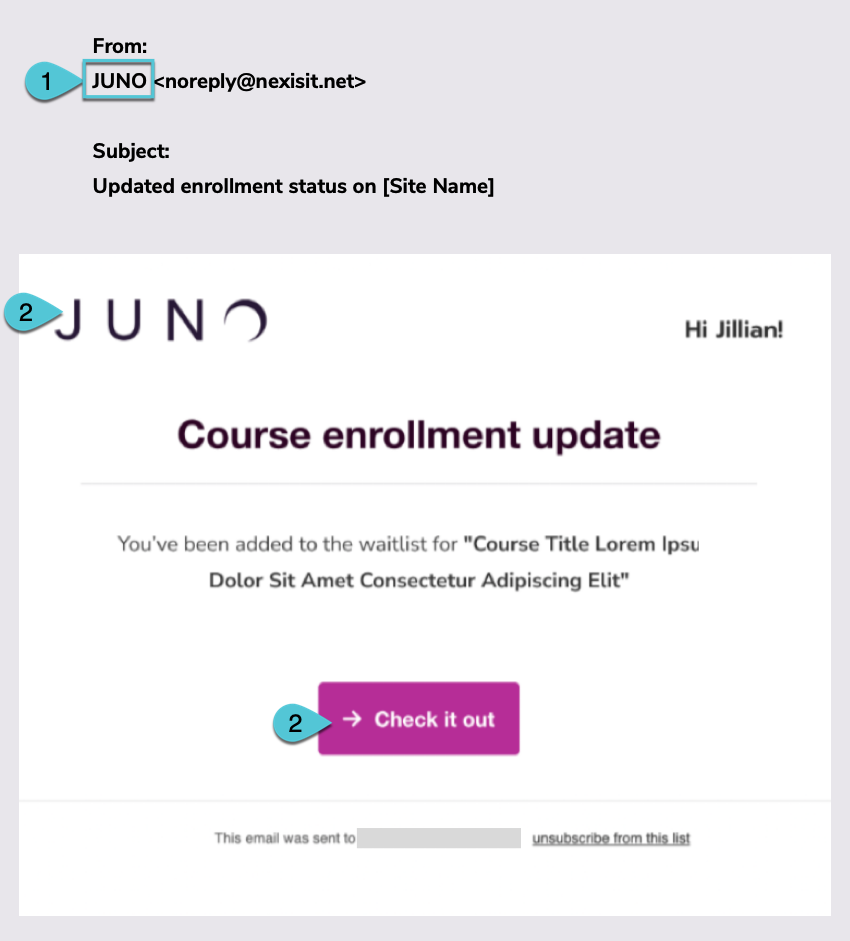
Courses
Course enrollment or waitlist emails
This article is about the new JUNO learning management system (LMS). If you don’t see these features on your site, your platform still uses the legacy JUNO courses.
Users get this email when enrolled in a course, added to the waitlist, or moved from the waitlist to the enrolled list.
The email includes the course name and a link to the course page. There is an option to unsubscribe from course enrollment or waitlist emails.

An example course enrollment or waitlist email. See the tables below for details.
You can configure:
Element | Options | |
|---|---|---|
1 | From name |
|
2 | Design |
|
These emails will be available again once this is complete: JL-10802
Forum and feed emails
There are a few types of emails that notify users about the latest forum and feed activity,
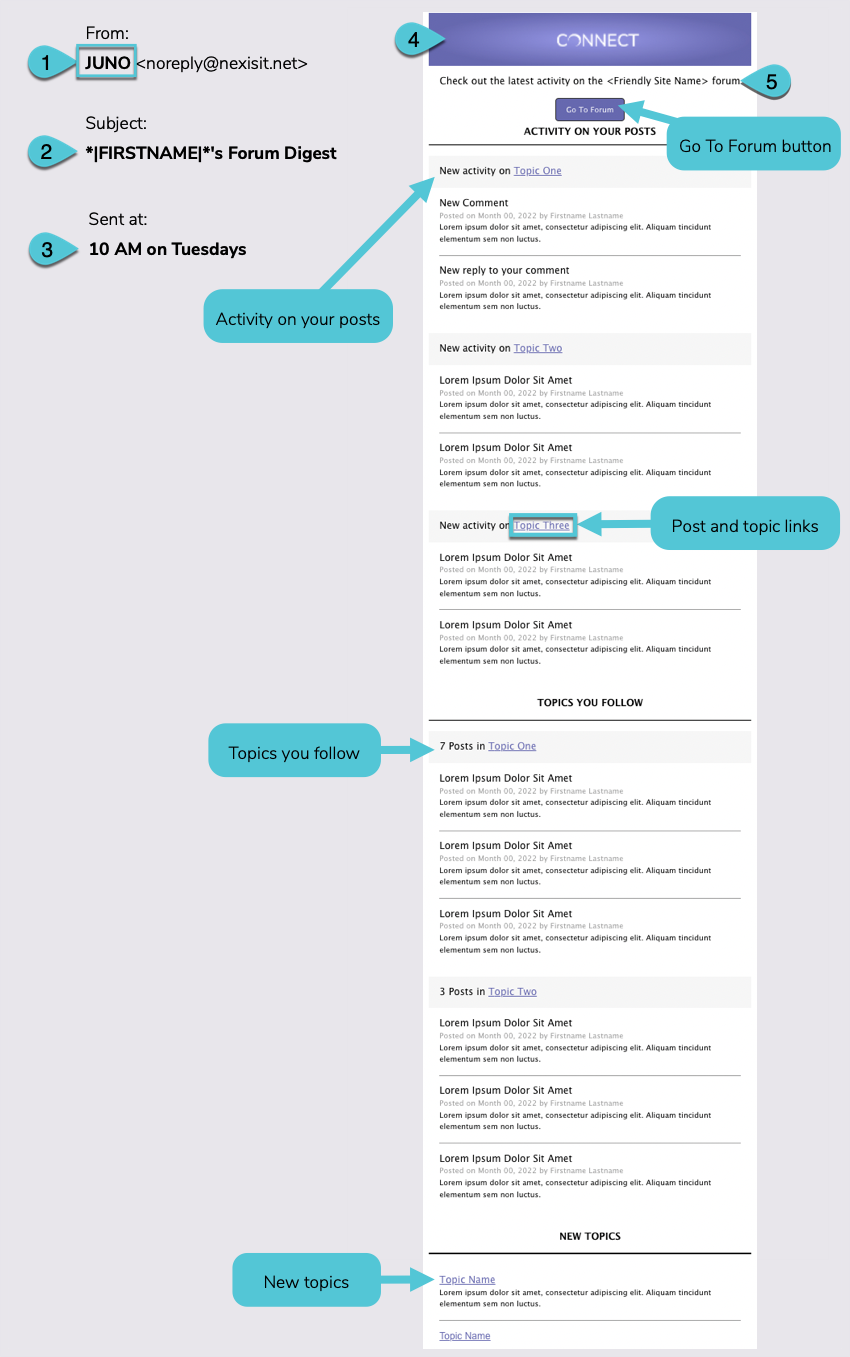
Forum digest email
The forum digest delivers new forum content to users' inboxes. All content in the email is from the previous week or month.
Users are automatically subscribed if your platform includes a forum. But that doesn’t mean everyone gets an email every week. Instead, the email is only sent if there is:
Activity on their posts
New posts in topics they follow
If there is no relevant activity, the user doesn’t get an email that week. Someone who never interacts with the forum will never see the digest email.

An example forum digest email. See the table below for details.
The email content includes:
Go to Forum button: This magic link takes you to the forum home page and automatically logs you in. The link expires after 7 days, when the next week’s email is sent.
Post and topic links: These magic links take you directly to the post or topic and automatically logs you in.
Activity on your posts: This section lists comments and replies (from the previous week) on your own posts (created at any time). It does not track likes. Instead, you get a platform notification for likes. Up to 3 of your most recent posts are listed. Up to 2 items (comments or replies) are listed beneath each post.
Topics you follow: This section lists new posts within topics that you follow. Up to 3 of the most recent topics are listed, with up to 3 posts beneath each one.
New topics: This section lists up to 5 of the most recent new topics. It increases engagement with topics that you might not be following.
Unsubscribe link: Unsubscribing only unsubscribes you from the forum digest email, not all JUNO emails.
Configure these elements:
Element | Options | |
|---|---|---|
1 | From name |
|
2 | Subject |
|
3 | Send time |
|
4 | Banner |
|
5 | Friendly site name |
|
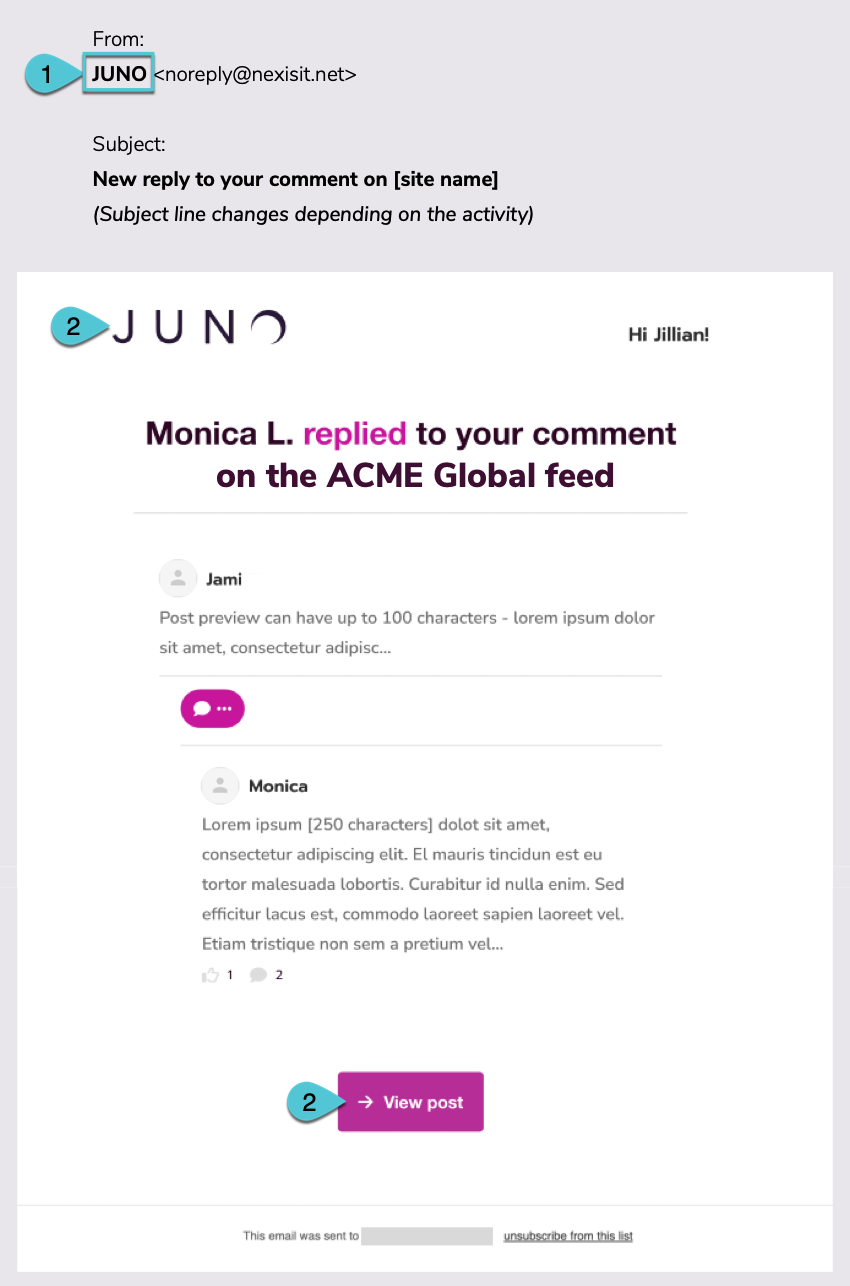
Real-time forum and feed activity emails
Users get these emails right away when one of these activities happens in the forum or feed:
In the forum:
New forum topic or post
On your posts: Likes, comments, and replies to comments
On any post: You are tagged, likes on your comments, replies to your comments
In the social feed
New feed post
On your posts: Likes, comments, and replies to comments
On any post: You are tagged, likes on your comments, replies to your comments

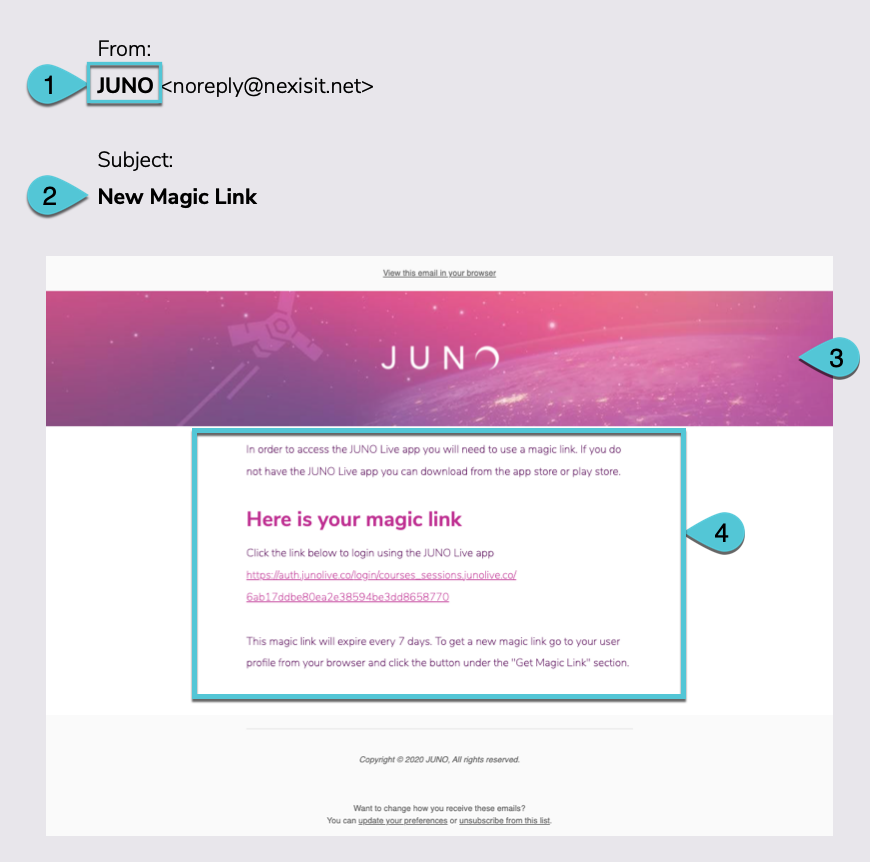
An example real-time forum/feed activity email. See the table below for details.
Element | Options | |
|---|---|---|
1 | From name |
|
2 | Design |
|
Direct message emails
There are a few types of emails that are sent to let users know they have direct messages waiting for them on the platform.
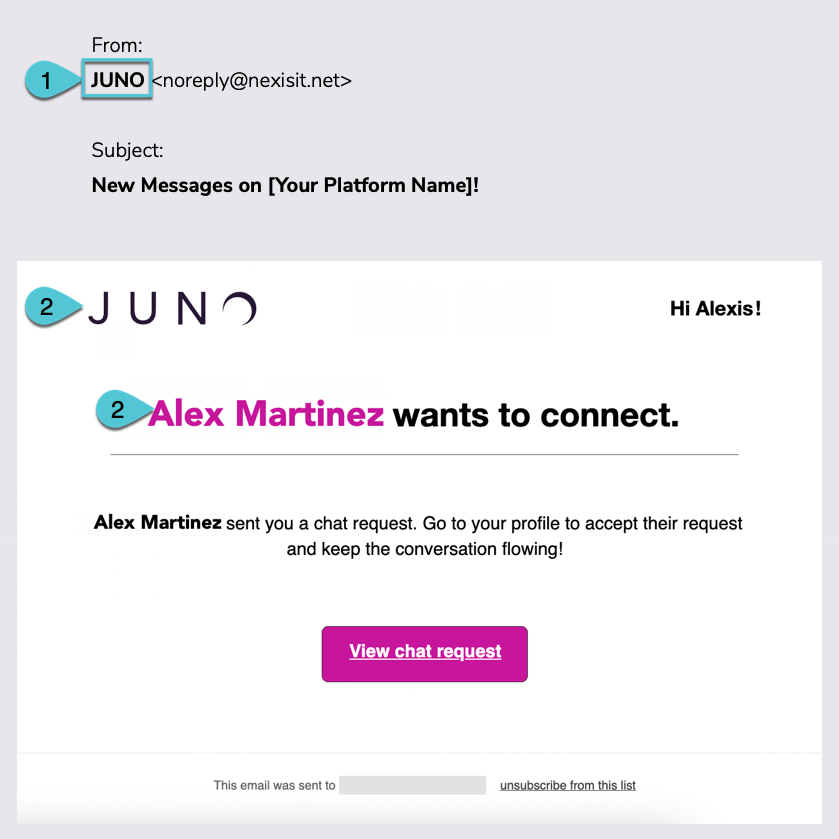
Direct message request email
Users get this email the first time a new person messages them. The email includes a link to their messages and the option to unsubscribe from direct message request notifications.

An example direct message request email. See the table below for details.
The subject line automatically pulls in your platform’s name (the “social title” that appears on browser tabs). Beyond that, you can configure:
Element | Options | |
|---|---|---|
1 | From name |
|
2 | Design |
|
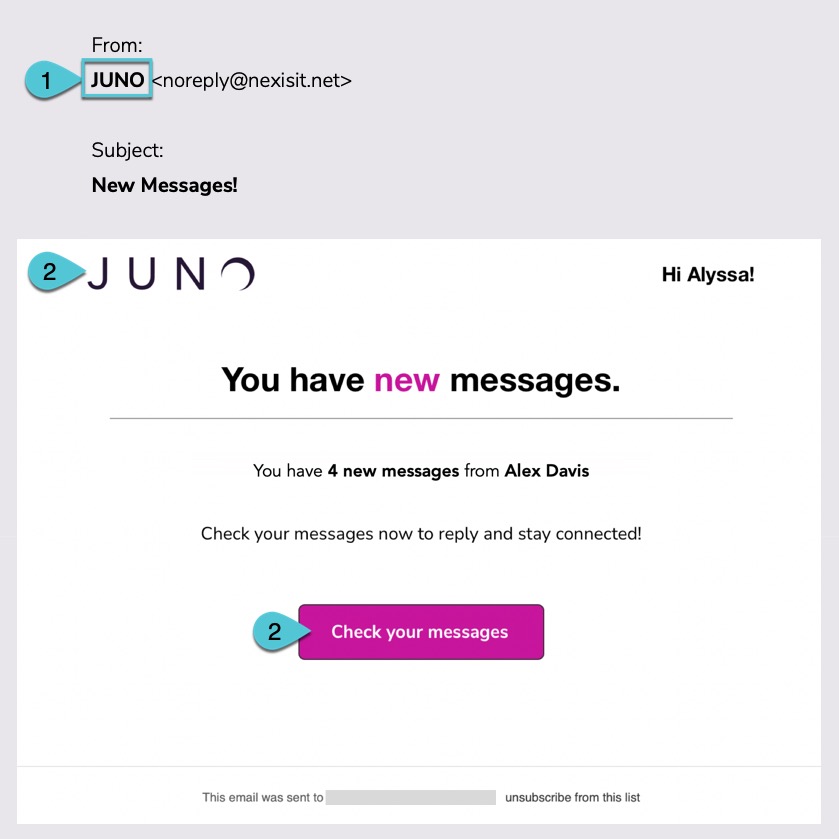
Direct messages email
Users get this email when they receive new direct messages after the initial request. It’s sent once a day, but only if they have new messages.
The email includes the names of the senders and how many new messages they sent. There is a link to their messages and the option to unsubscribe from direct message notifications.

An example direct message email. See the table below for details.
You can configure:
Element | Options | |
|---|---|---|
1 | From name |
|
2 | Design |
|
One-on-one meeting emails
There are a few types of emails sent for a meeting. This could be a meeting between two attendees or between an attendee and an exhibitor.
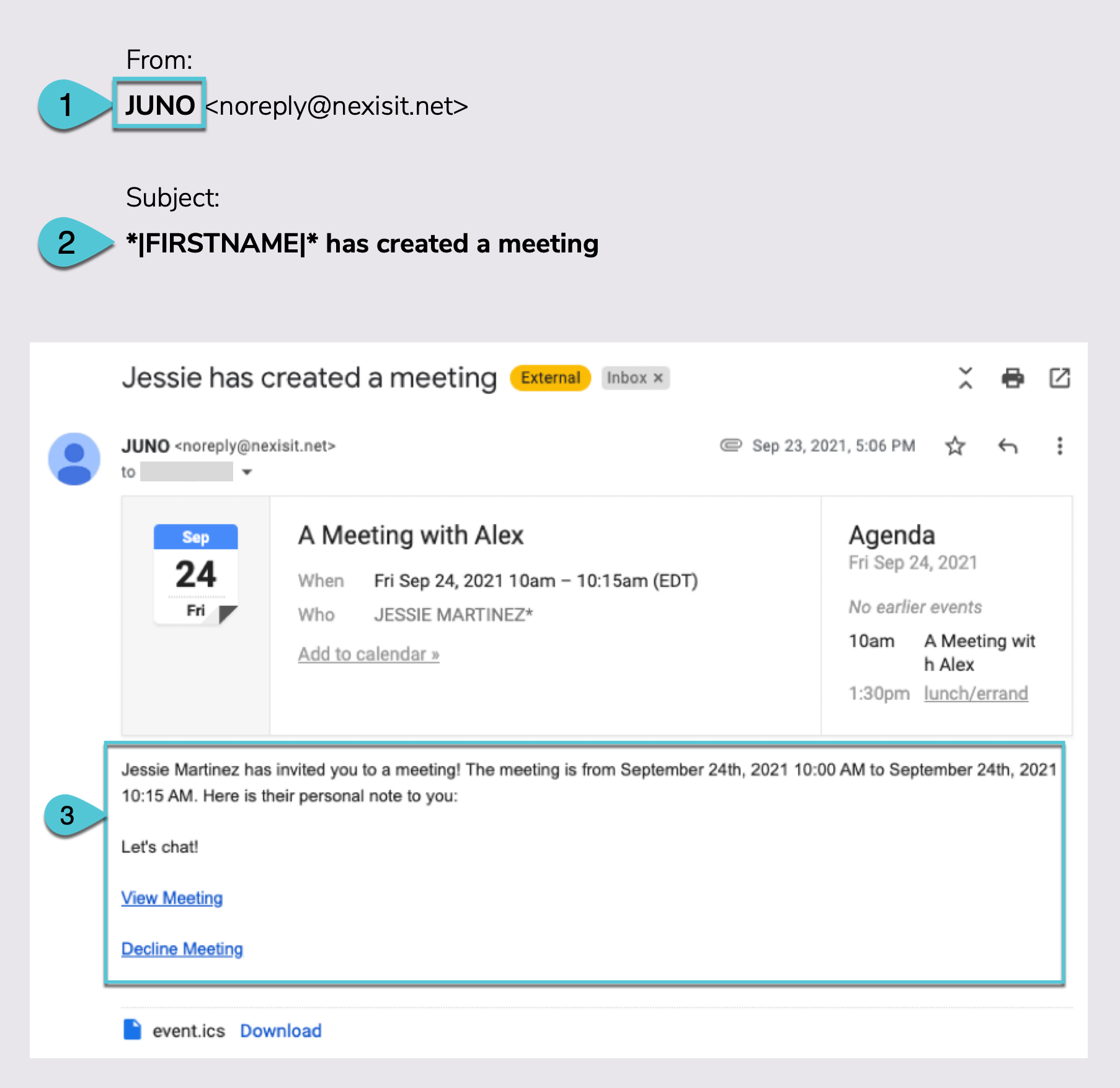
Meeting invite email
Users get this email when they are invited to a meeting.

An example meeting invite email. See the table below for details.
Element | Options | |
|---|---|---|
1 | From name |
|
2 | Subject line |
|
3 | Message |
|
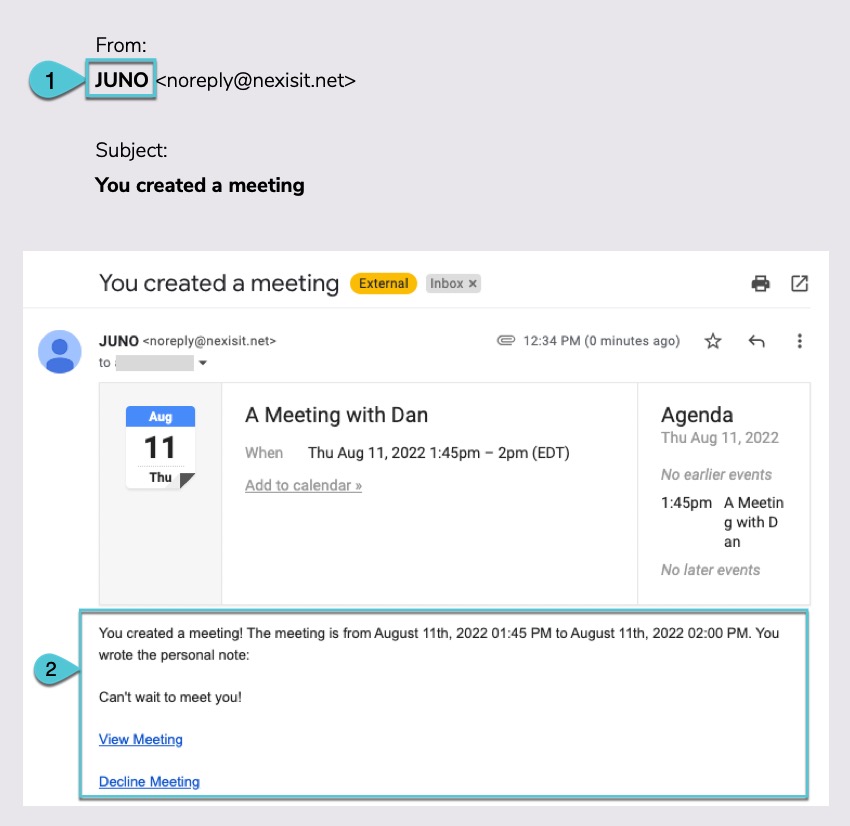
Created a meeting email
The user who scheduled a meeting gets this email.

An example meeting creation email. See the table below for details.
Element | Options | |
|---|---|---|
1 | From name |
|
2 | Message |
|
Meeting time changed email
When someone changes a meeting time, both the meeting creator and invitee get this email.

An example meeting time changed email. See the table below for details.
Element | Options | |
|---|---|---|
1 | From name |
|
2 | Message |
|
Meeting cancelation email
Users get this email when a private meeting is canceled. It could be a meeting between two attendees or between an attendee and an exhibitor.

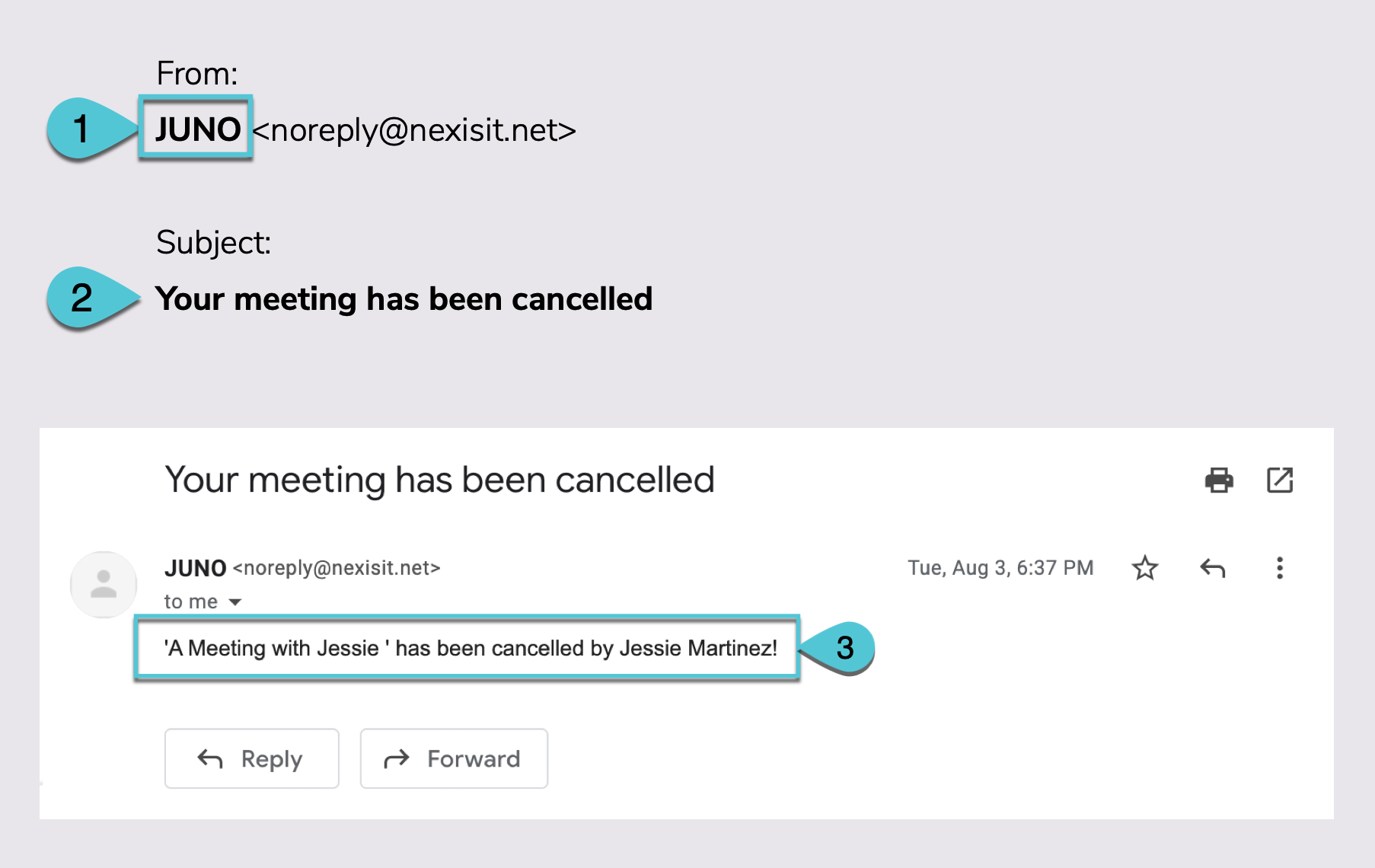
An example meeting cancelation email. See the tables below for details.
Element | Options | |
|---|---|---|
1 | From name |
|
2 | Subject line |
|
3 | Message |
|
Or, you can remove cancelation emails:
Element | Options |
|---|---|
Cancelation email |
|