Session and in-person session content specifications
Each session or in-person session needs these images and text. Some other items are optional, like videos and files.
What content looks like
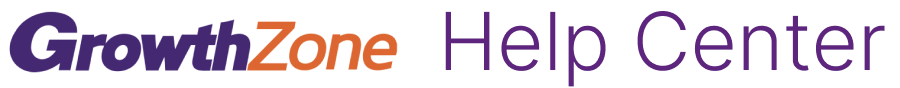
Before users open a session page, they might see the session in a rotator, grid, or list module. It displays the session’s image, name and abstract. Most modules use the smaller list image. Featured rotators use the larger banner image.
Modules can look different depending on their configuration. Learn more about modules.

Sessions on a module page.
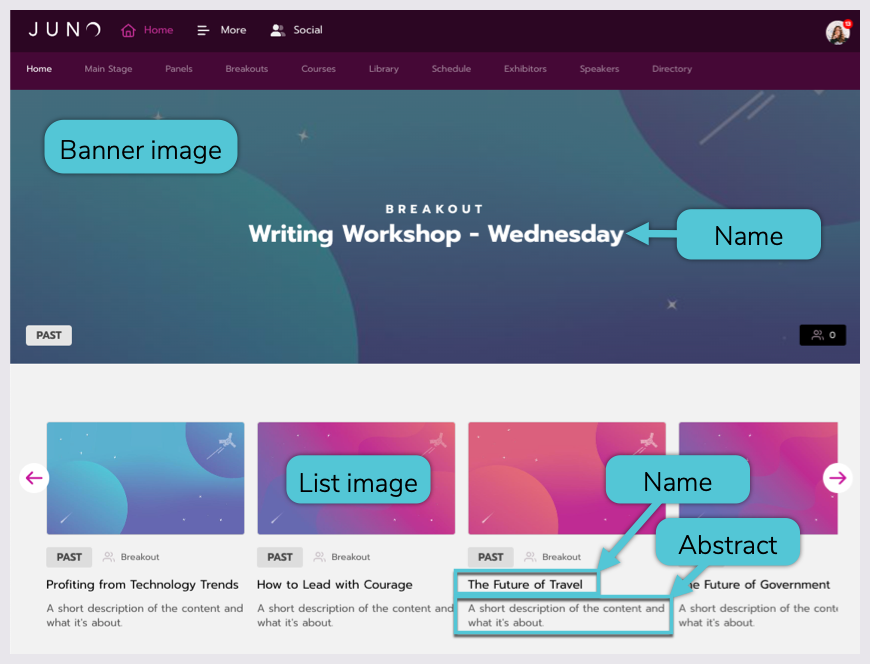
The schedule page is another place users find sessions. It displays the session’s name and abstract without the image.

Sessions on the schedule page.
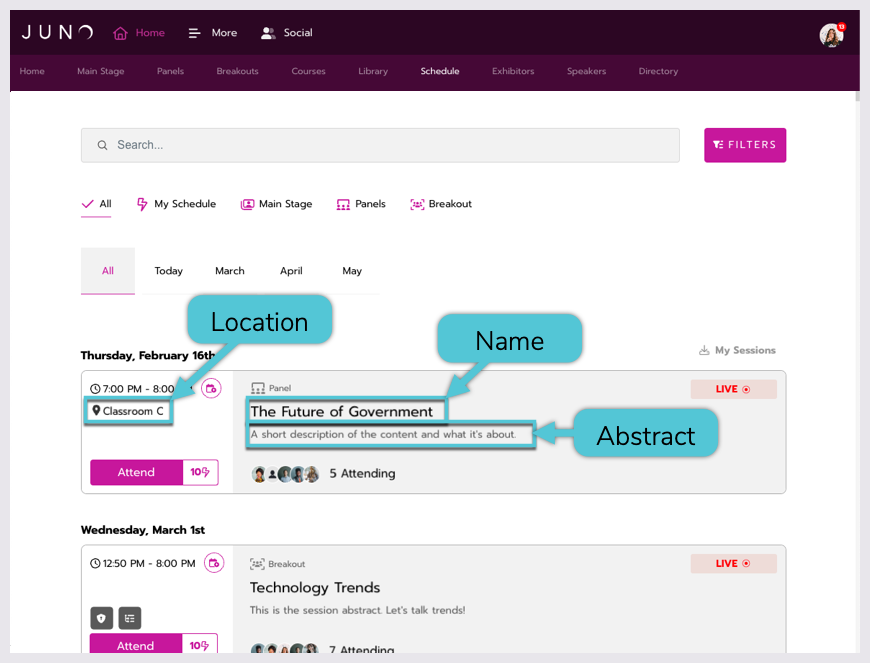
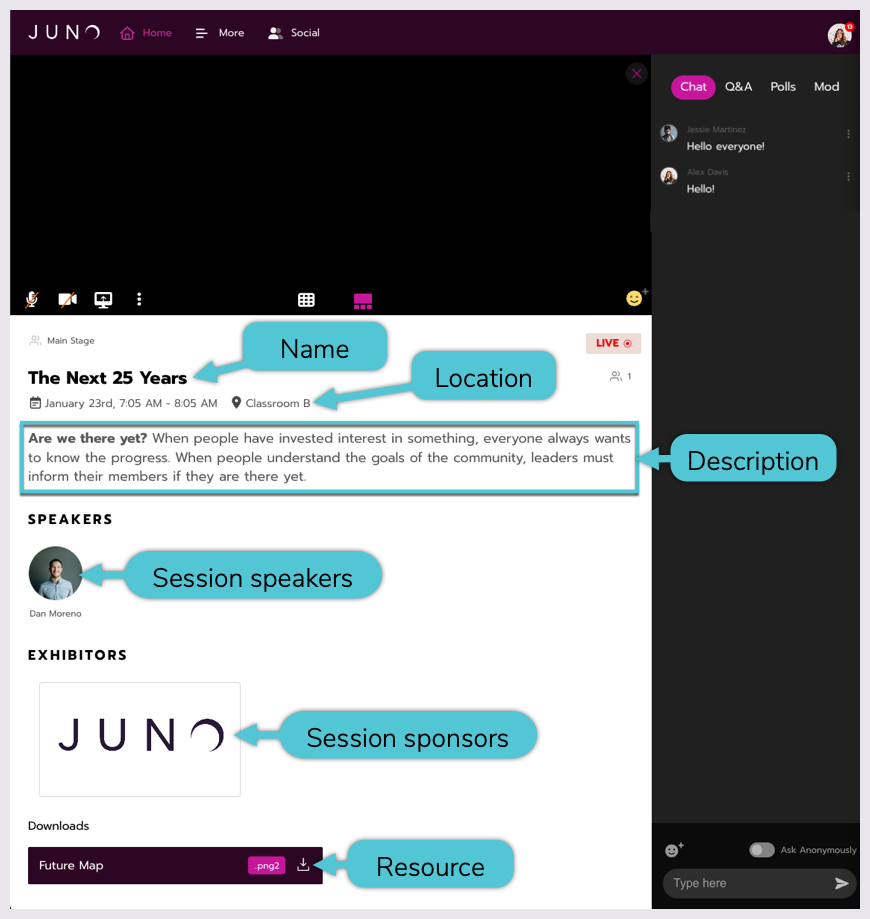
Then users enter the session page. When it’s Upcoming or Past, the page displays the image, description, downloadable resources, and any attached speakers and sponsors. The abstract isn’t displayed because it’s meant to be a short preview or summary of the description.

An upcoming session page.
When the session is Live, the image is replaced by the session’s video feed. The rest of the information displays at the bottom of the page.

Specifications
Text | Character limit | Notes |
REQUIRED | 255 (Or we recommend about 60 so that the name doesn’t get cut off in some modules.) | |
REQUIRED | 67 | The slug is the end of the page URL. Each slug must be unique. Spaces aren’t allowed. Example: |
OPTIONAL | 78 | A short description displayed in rotator, grid, or list modules. |
OPTIONAL | N/A | A longer description. Can include text formatting, links, numbered lists, bulleted lists, images, line breaks, and custom HTML. |
Images | Size (w × h) | Notes |
Small image file sizes help your site load faster. Follow these specifications: Image file size: Below 200 KB unless otherwise specified. | ||
REQUIRED | 800 × 450 px | Displays in rotator, grid, and list modules. |
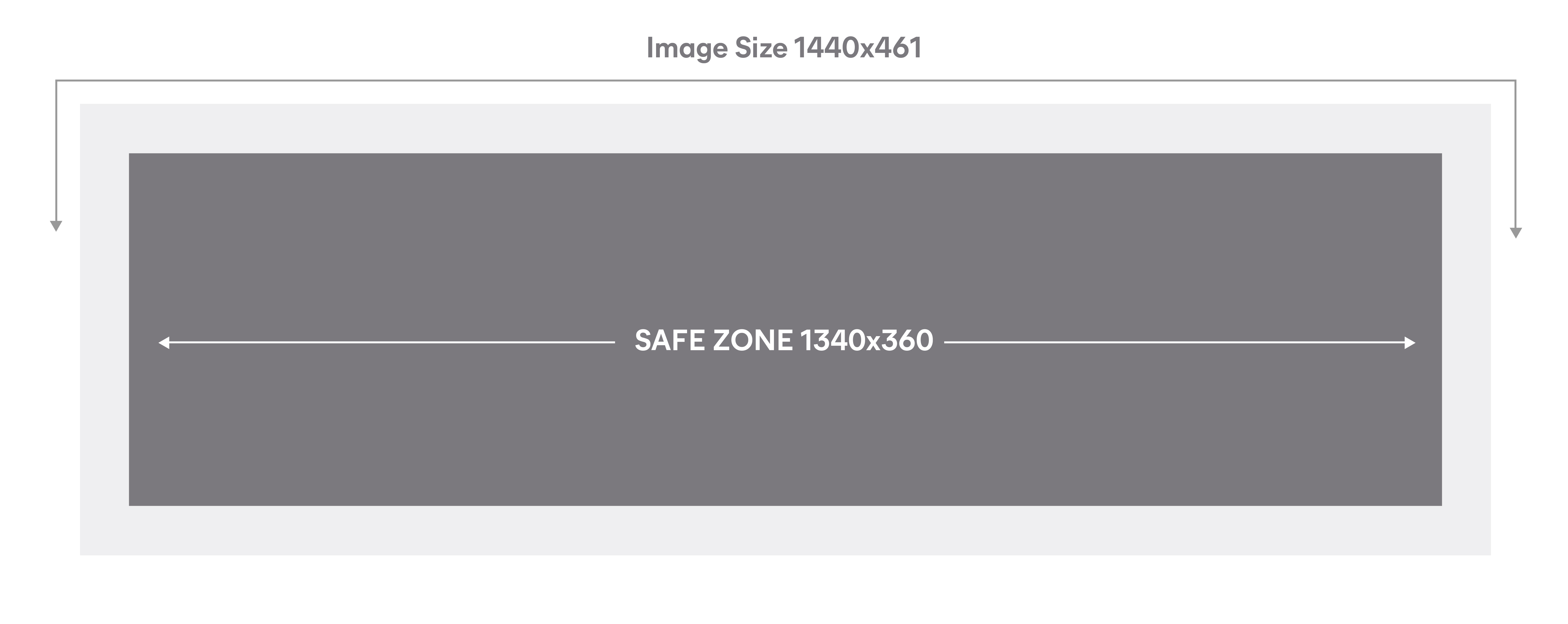
OPTIONAL | Total dimensions: 1440 × 461 pixels  | Displays in featured rotator modules. |
REQUIRED | 800 × 450 px | Often the same as the list image, but it can be different. Displays at the top of the session page when it’s upcoming and past. Doesn’t display when it’s live. |
Files | File type and size |
OPTIONAL | Size: We recommend under 10 MB for the fastest download speed. This accommodates most documents and images. The maximum is 10 GB, but we only recommend this for large video files. Allowed file types:
Resources cannot be web links. We recommend adding links to the content description instead. We support these major file types, but let us know if you have a different one. Our team will work with you to best support the use of that file type for your platform. |
|---|