Image and content sizes for exhibitor suites
When you set up your exhibitor suite using the editor, you’ll need these images and text. Some items are optional, like videos, files, and links. Your site organizer might provide more guidelines about what’s required.
Maximum file size and type for images
Small image file sizes help your site load faster. Follow these specifications:
Image file size: Below 200 KB unless otherwise specified.
Image file type: .jpg unless otherwise specified. This helps reduce the file size. If you need a transparent background, use .png.
Outside your suite
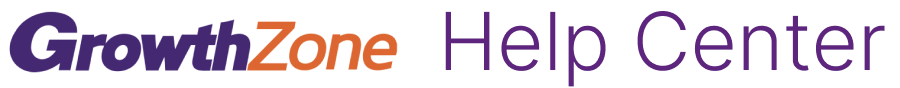
Before users open your page, they might see it featured in a module next to other exhibitors. It displays your image, name and abstract. This example shows exhibitors listed at different sponsorship levels. Your site organizer might set up module pages a little differently.

Exhibitors on a module page.
Text | Character limit | Notes |
REQUIRED | 255 (Or we recommend about 60 so that the name doesn’t get cut off in some modules.) | Displayed in modules next to other exhibitors and sponsors. |
OPTIONAL | 78 | A short description displayed in modules next to other exhibitors and sponsors. |
Images | Size (w × h) | Notes |
|---|---|---|
REQUIRED | 800 × 450 px | Displays in rotator, grid, and list modules next to other exhibitors and sponsors. |
Inside your suite
The rest of your content goes inside your suite.
See Getting started for exhibitors for an introduction to your suite and the exhibitor experience.

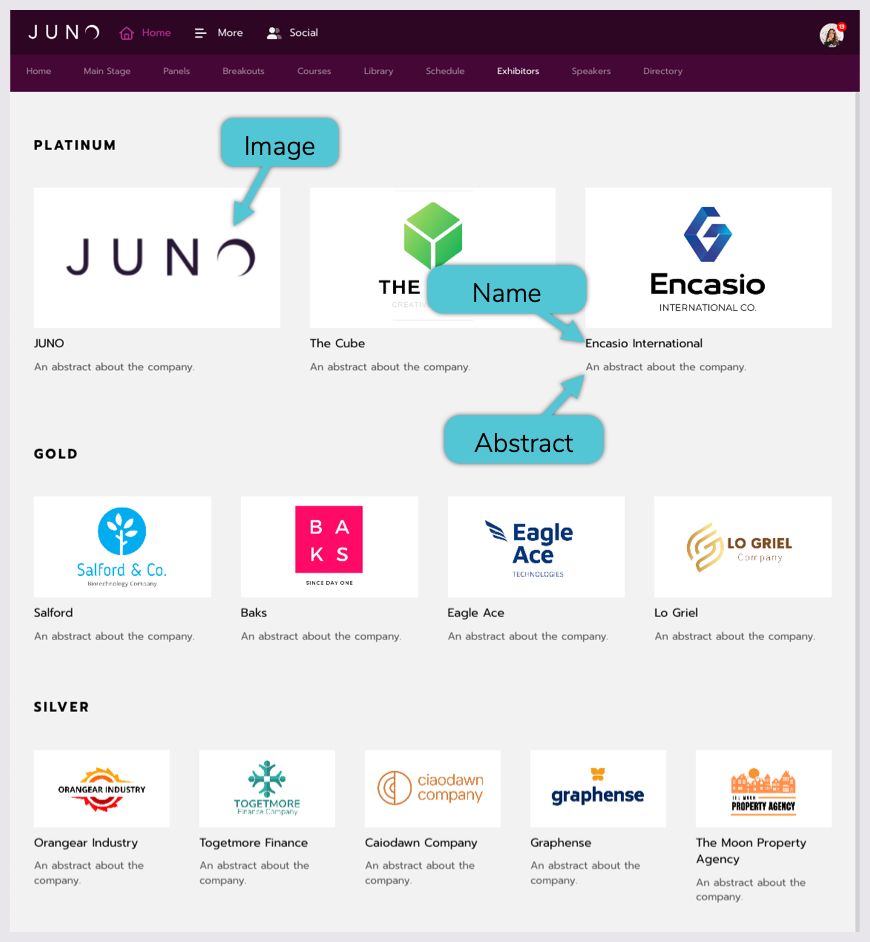
An exhibitor suite.
General content
Text | Character limit | Notes |
REQUIRED | 67 | The slug is the end of the page URL. Each slug must be unique. Spaces aren’t allowed. Example: |
OPTIONAL | N/A | A longer description at the top of the page. Can include text formatting, links, numbered lists, bulleted lists, images, line breaks, and custom HTML. |
OPTIONAL | N/A | Another long description near the bottom of the page. If you add questions, they can go here. |
Images | Size (w × h) | Notes |
|---|---|---|
REQUIRED | 200 px width, .png file type | Displays at the top of your page. |
OPTIONAL | 800 × 502 px | Spans the top of your suite, faded out behind the logo and other content. |
OPTIONAL | 1920 × 1080 px | Displays in a section spanning the middle of your suite, faded out in gray behind other content. |
Metadata links | Types | Notes |
OPTIONAL | Instagram, Facebook, Twitter, LinkedIn, Website, Email, Phone number, Address | You can only have one of each type of link. For example, you can’t list two different Facebook pages. |
Rotator
You need at least one image or video to fill the rotator at the top of your page. We recommend adding a maximum of 3-7 slides because visitors might not look through a larger number.
Text | Character limit | Notes |
OPTIONAL | 255 (recommended) | Note that long titles cover more of the image. |
Images or Videos | Size | Notes |
|---|---|---|
REQUIRED | Max combined file size for all slides: 10 MB Images: Videos: | Check your video’s privacy settings to make sure attendees will be able to view your video. Also note that regional laws block some video platforms. Learn more about video privacy settings. |
Representatives
If you have team representatives, each one needs this image and text.
Text | Character limit | Notes |
OPTIONAL | 60 (recommended) | |
|---|---|---|
Images | Size (w × h) | Notes |
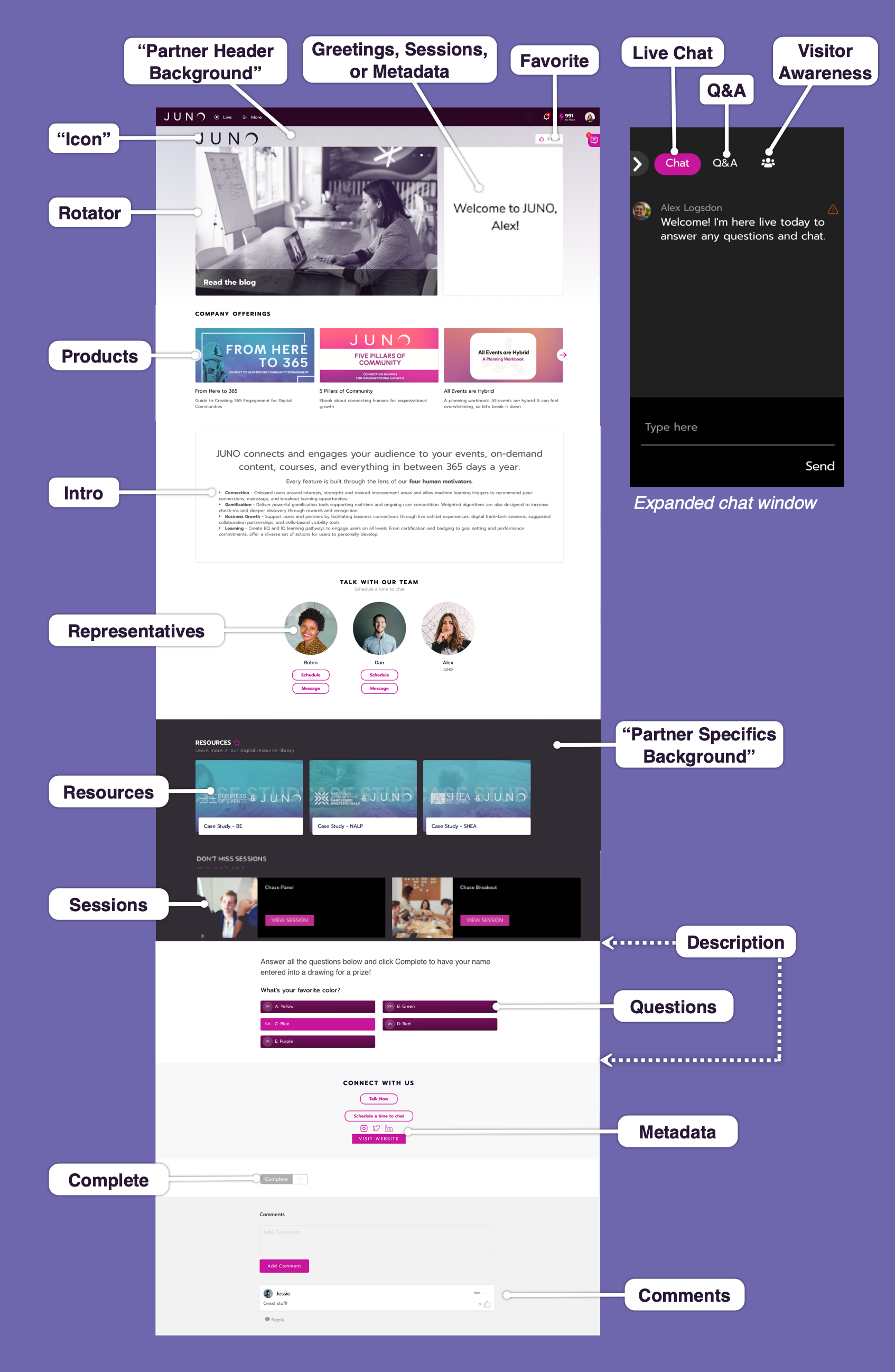
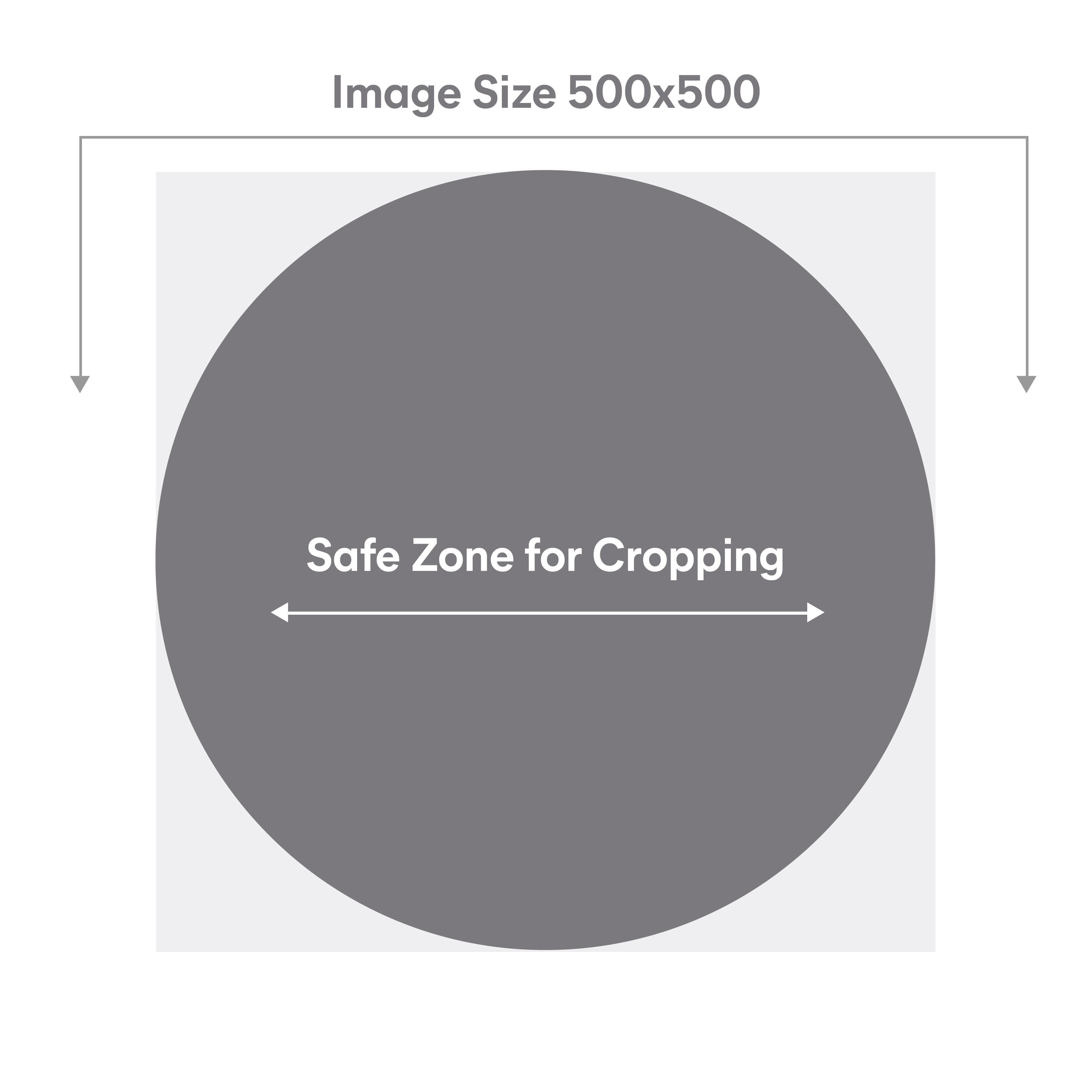
REQUIRED IF ADDING REPS | Total dimensions: 500 × 500 pixels  | Each person uploads their photo to their personal profile. Then it will also appear on the exhibitor page when they are added as a representative. |
Resources
If you add downloadable resources to your suite, you’ll need these images and text for each one. There is no limit to the number of resources.
Files | File type and size | |
REQUIRED IF ADDING RESOURCES | Size: We recommend under 10 MB for the fastest download speed. This accommodates most documents and images. The maximum is 10 GB, but we only recommend this for large video files. Allowed file types:
Resources cannot be web links. We recommend adding links to the content description instead. We support these major file types, but let us know if you have a different one. Our team will work with you to best support the use of that file type for your platform. | |
Text | Character limit | Notes |
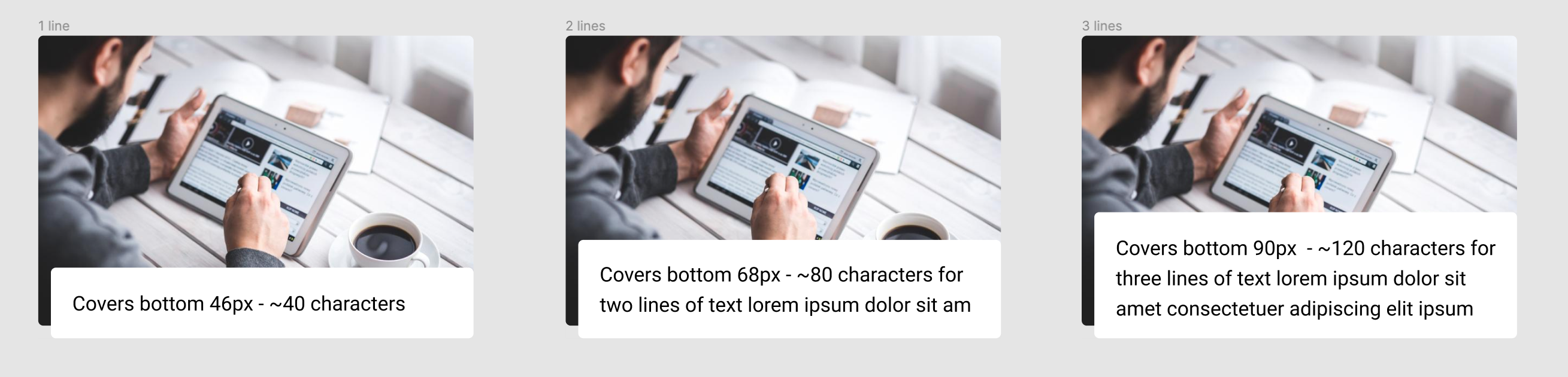
REQUIRED IF ADDING RESOURCES | 80 (recommended) | Longer titles cover more of the image:  |
Images | Size (w × h) | Notes |
|---|---|---|
REQUIRED IF ADDING RESOURCES | Total dimensions (w × h): 345 × 230 pixels Safe zone (w × h): 345 × 162 pixels (Can vary depending on the title length)  | Displays as a cover image in the resource rotator. |
Products
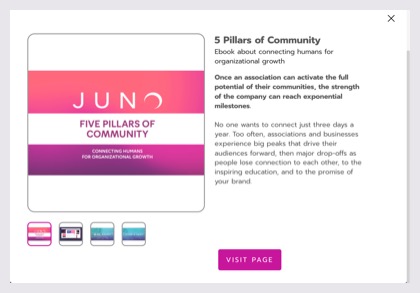
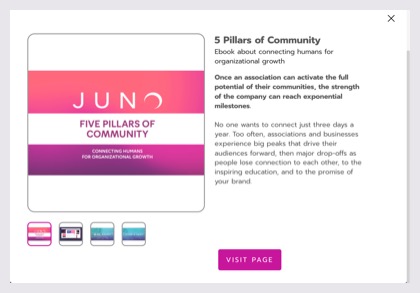
If you add products to your suite, you’ll need these images and text for each one. Products are listed with a cover image. When visitors click on a product, a pop-up opens with more images, details, and a link to an external website.
Text | Character limit | Notes |
REQUIRED IF ADDING PRODUCTS | 255 (Or we recommend about 60 so that the name doesn’t get cut off in some modules.) | |
OPTIONAL | 85 (recommended) | Displays in the list of products and the product pop-up. |
OPTIONAL | 1600 (recommended) | Displays once you open the product pop-up. Can include text formatting, links, numbered lists, bulleted lists, images, and line breaks.  |
Images | Size (w × h) | Notes |
|---|---|---|
REQUIRED IF ADDING PRODUCTS | 800 × 450 px | Displays as a cover image in the list of products. |
RECOMMENDED | 546 × 550 px. Or you can use any size image, but there will be white space around it. | Displays in a gallery once you open the product pop-up. We recommend at least 1 image per product, or 16 maximum.  |
Links | Type | Notes |
OPTIONAL | Web link to the product page outside of the JUNO platform. | Visitors can click Visit Page to go to this URL. |