Brand options
We use your brand guidelines to customize your site design. This is an overview of the changes that can be made.
URL
The first part of your URL is the domain name. This is the name of your whole platform. Then if you have multiple sites, each site is identified by a path name. The path name appears after the first /.
For example, myplatform.junolive.com/365 and myplatform.junolive.com/event are two sites under the same platform.
Element | Options |
|---|---|
Domain name | Choose one: |
Path name |
|
Domain name specifications
You can only create one domain. If you have a multi-site platform, it’s used for every site. Because of this, we recommend choosing something universal, like your organization’s name.
We recommend keeping it short but descriptive.
If you choose a JUNO domain, it always ends with
.junolive.co.You add your custom text to the beginning. For example,mysite.junolive.co.Can contain numbers, hyphens
-, and underscores_Cannot contain periods
.(unless it identifies a subdomain).
Path name specifications
Must be unique. Two of your sites cannot have the same path name.
We recommend keeping it short but descriptive.
Can contain numbers, hyphens
-, and underscores_Cannot contain periods
.or special characters.
External brand elements
Element | Options (click to enlarge example) | |
|---|---|---|
Social title |
|  |
Favicon |
| |
Social sharing |
|  |
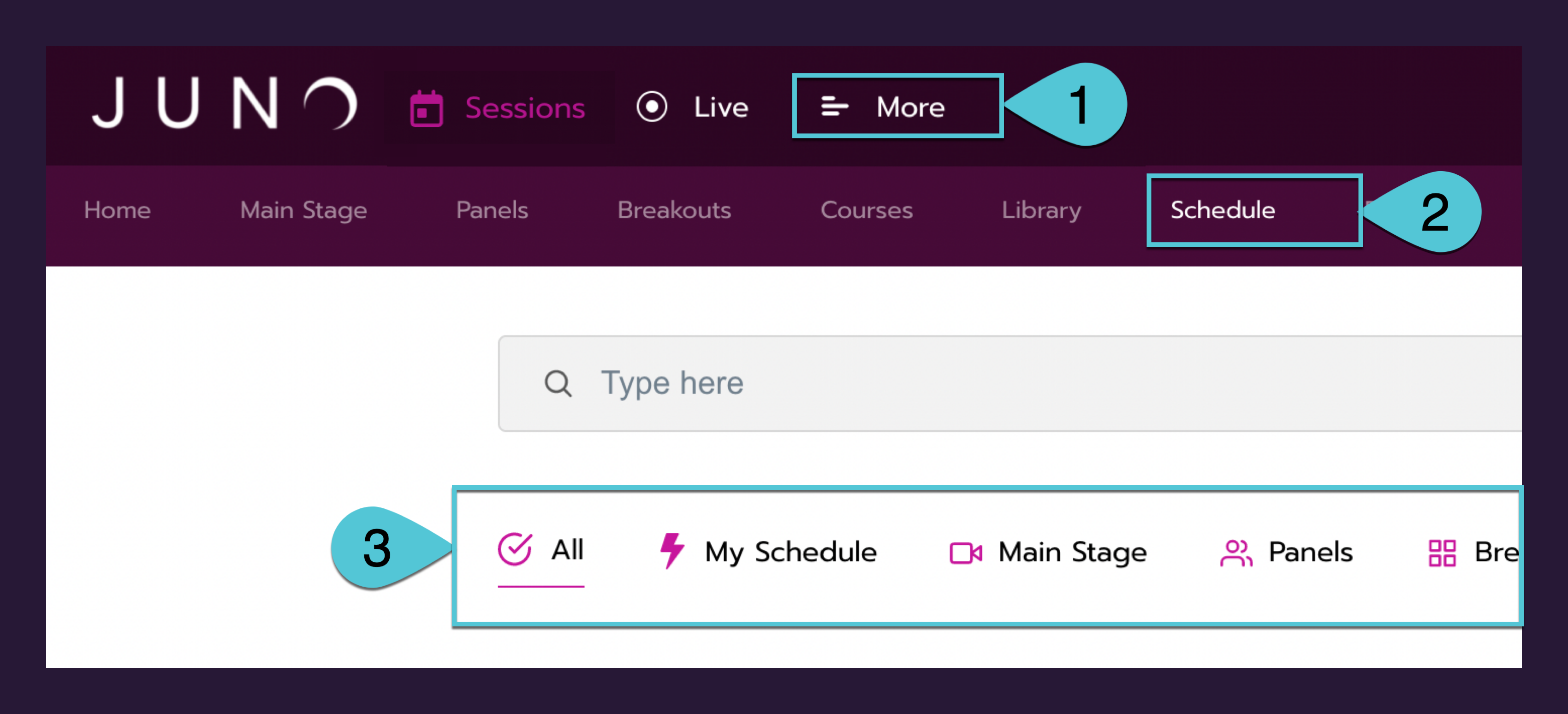
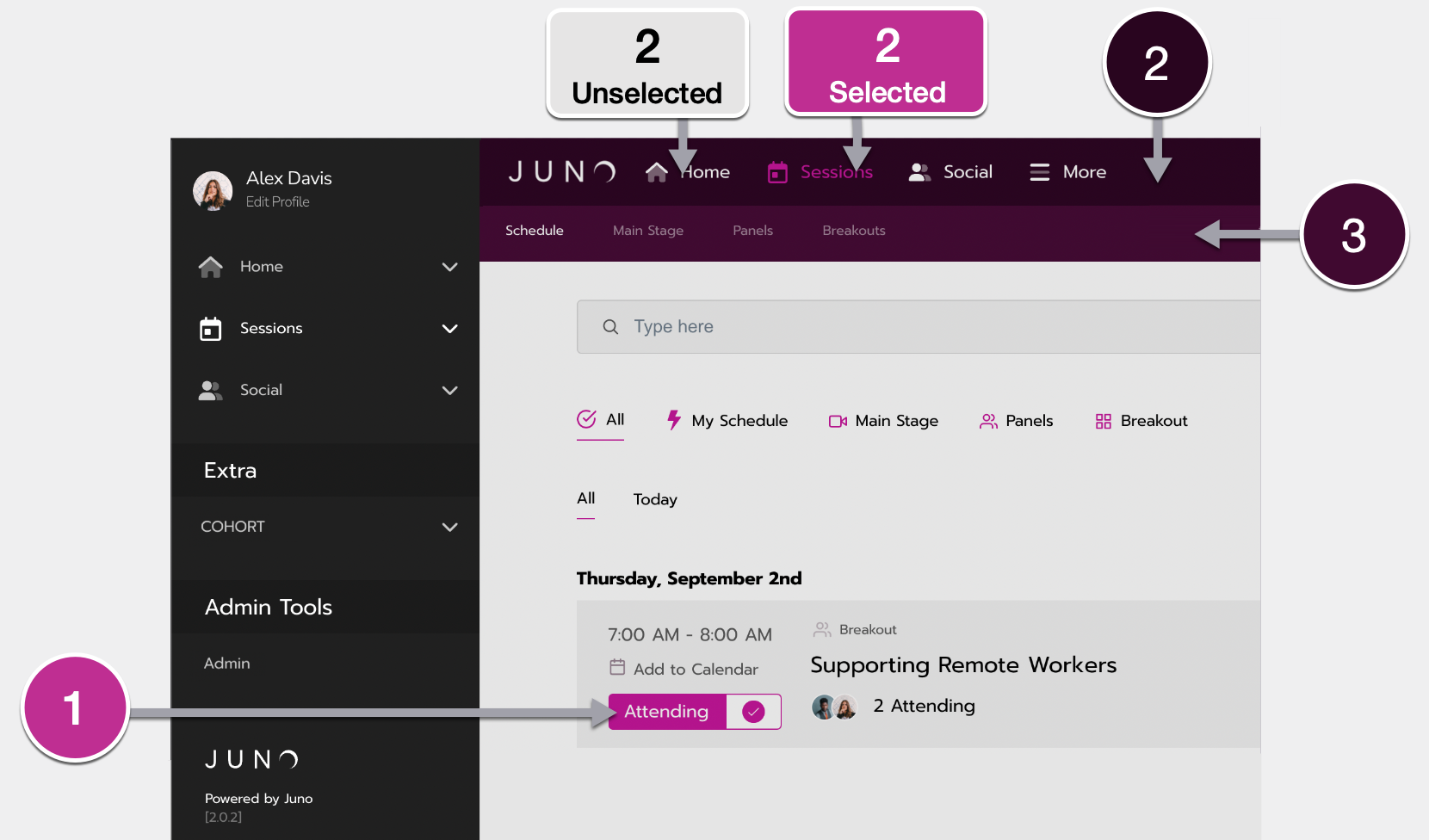
Fonts

An example site using JUNO’s fonts. See the table below for details.
Choose fonts that you can provide the files for, or choose anything available on Google Fonts.
Element | Options | |
|---|---|---|
1 | Primary navigation |
|
2 | Subnavigation |
|
3 | Primary font (used throughout the rest of the site) |
|
Color
Your brand colors are used all around the site. In general, anywhere you see pink or purple on JUNO’s template sites is where your colors will appear.

An example site using JUNO’s brand colors. See the table below for details.
Most of your site is styled with a primary brand color. Then, individual elements are customized.
We recommend choosing colors that align with your brand but have high contrast. Contrast makes your site more accessible.
Element | Options | |
|---|---|---|
1 | Primary brand color |
|
2 | Primary navigation |
|
3 | Subnavigation |
|
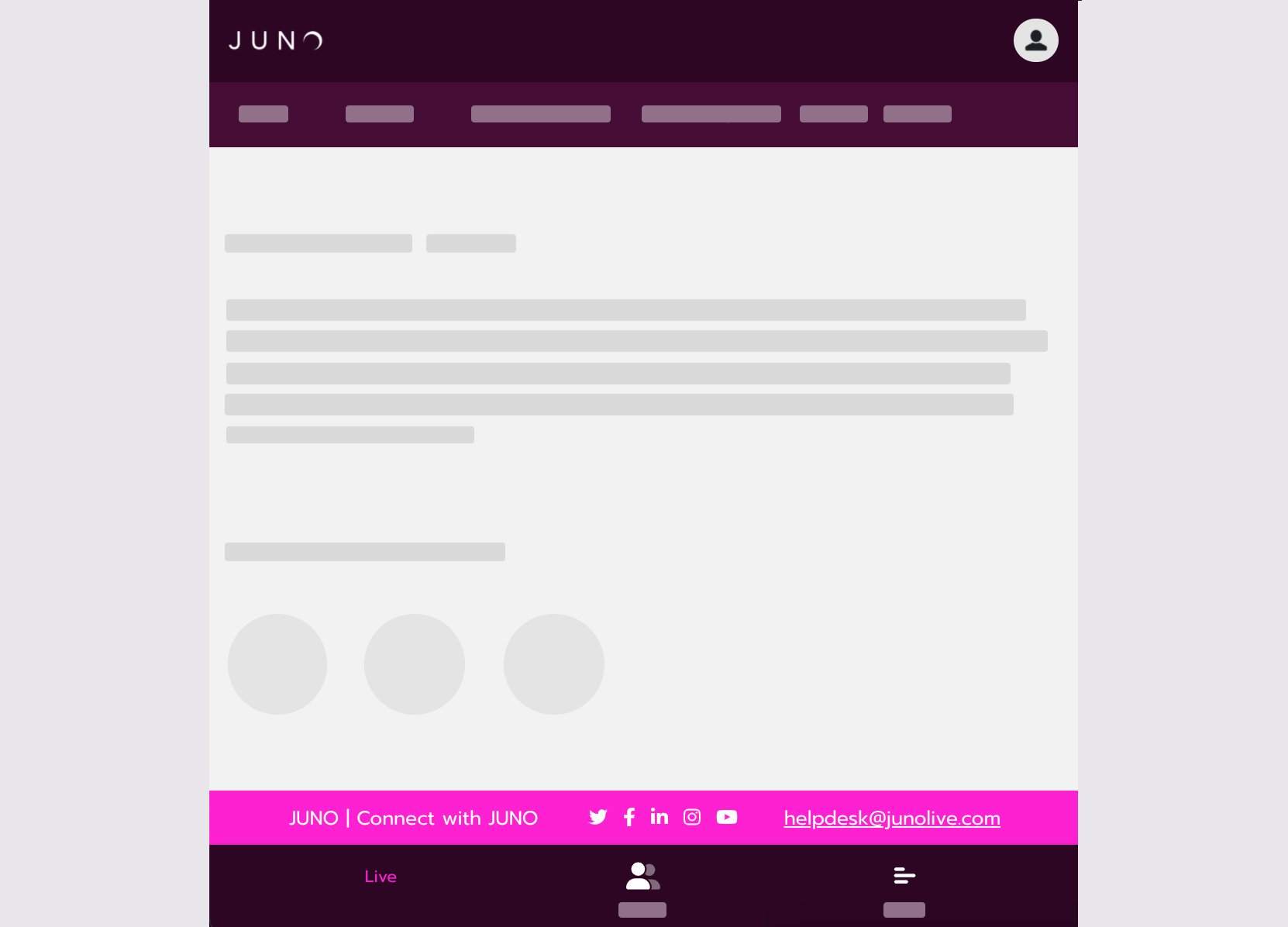
Footer
You can add a site footer that appears at the bottom of all pages. However, we recommend removing it from the mobile app and session pages to improve the user experience.

An example footer on a desktop device. See the table below for details.

An example footer on a mobile device.
Element | Options | |
|---|---|---|
1 | Footer |
|
2 | Web links |
|
3 | Social links |
|
4 |
| |